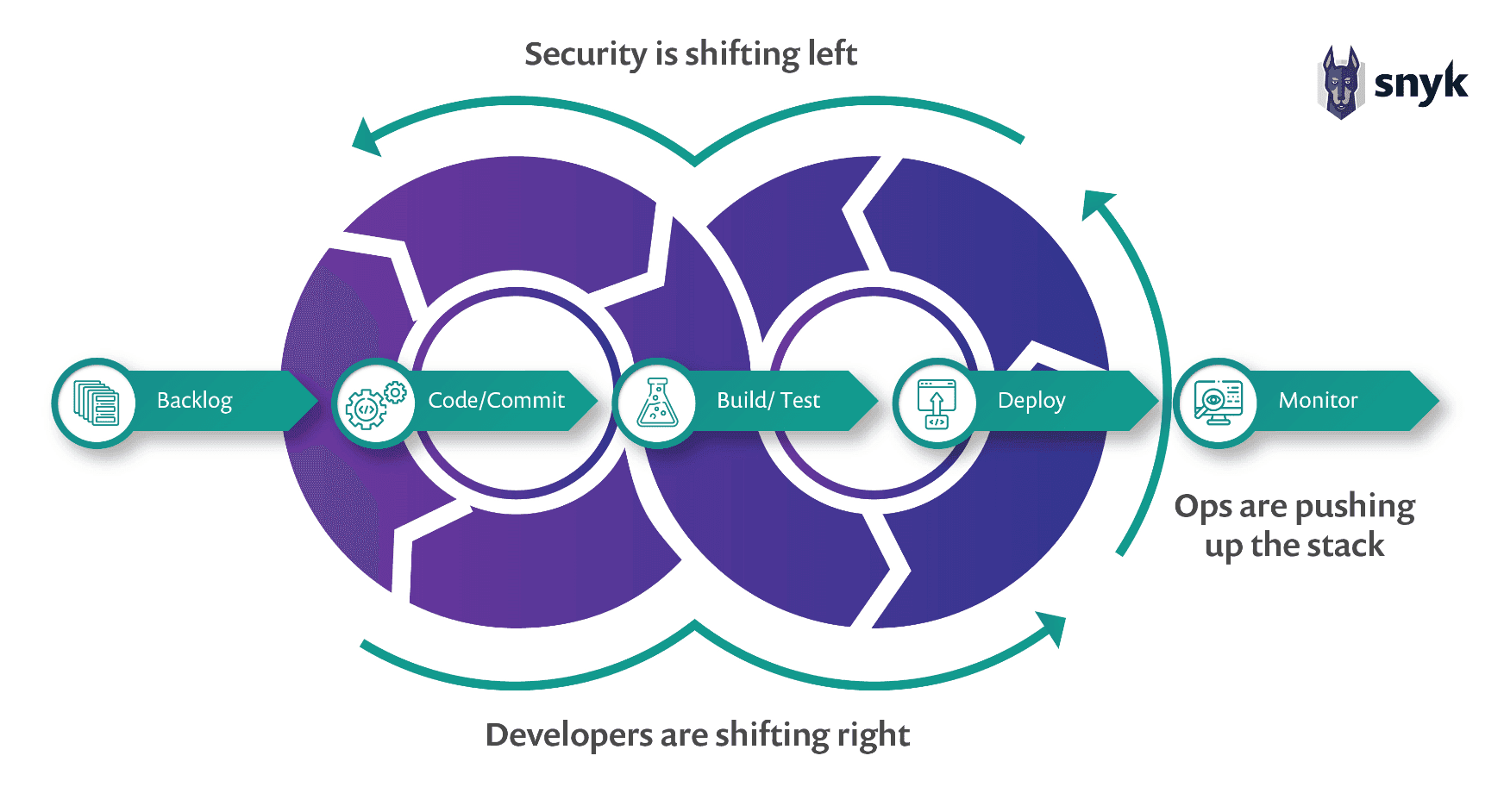
隨著 DevOps 概念的興起,大家對持續整合、持續部署 (CI/CD) 的流程也越來越適應與熟悉。從每3到6個月才上線新版本的傳統開發模式,到現在每週都會上線新版本並隨時調整產品的快速開發模式,這種持續不斷的迭代,我們能確保產品的安全嗎?
我們熟悉 CI/CD 的自動化流程,建立起 DevOps 的文化,但我們仍時時擔心發布的產品是否安全。
如果可以在 DevOps 中加入「安全(Sec)」這個概念,該有多好。

其實 DevOps 到 DevSecOps 很簡單,只需要短短的10分鐘,就可以將「安全(Sec)」這個概念納入整個軟體開發生命週期。
在這裏,筆者要帶領你將 Snyk 加入 CI/CD 流程,10分鐘從 DevOps 升級到DevSecOps。
Snyk 有什麼功能?
說了這麼多,所以 Snyk 究竟能幫我做什麼?

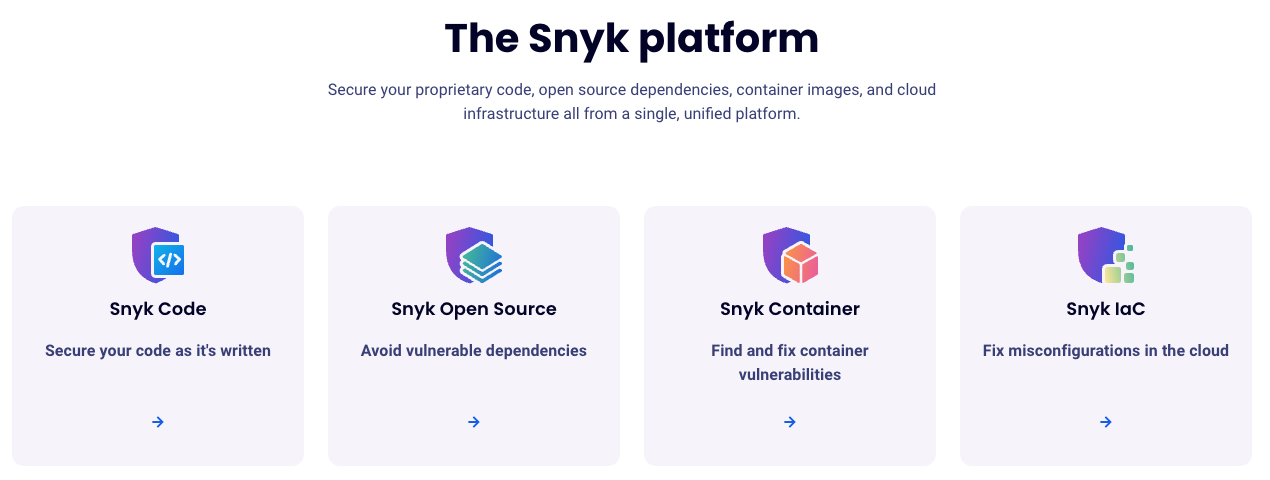
Snyk 的服務包含四個面向的防護:
- Snyk Open Source:檢測正在使用的開源套件有沒有已知的安全漏洞。
- Snyk Code:檢測程式碼是否存在可能發生漏洞的撰寫。
- Snyk Container:檢測用於部署的 container images 是否存在安全疑慮。
- Snyk Iac:分析 Infrastructure as Code(如 Terraform、CloudFormation, Kubernetes YAML 等),檢測並修復相關的安全漏洞和配置問題。
以及兩種使用邏輯,分別是:
- test:檢測是否存在漏洞,並發出警告。
- monitor:持續定期監控漏洞,並提供 WebUI 用於可視化與輸出報告。
並且以多種方式使用 Snyk:
- Snyk CLI
- IDE Plugins
- Web UI
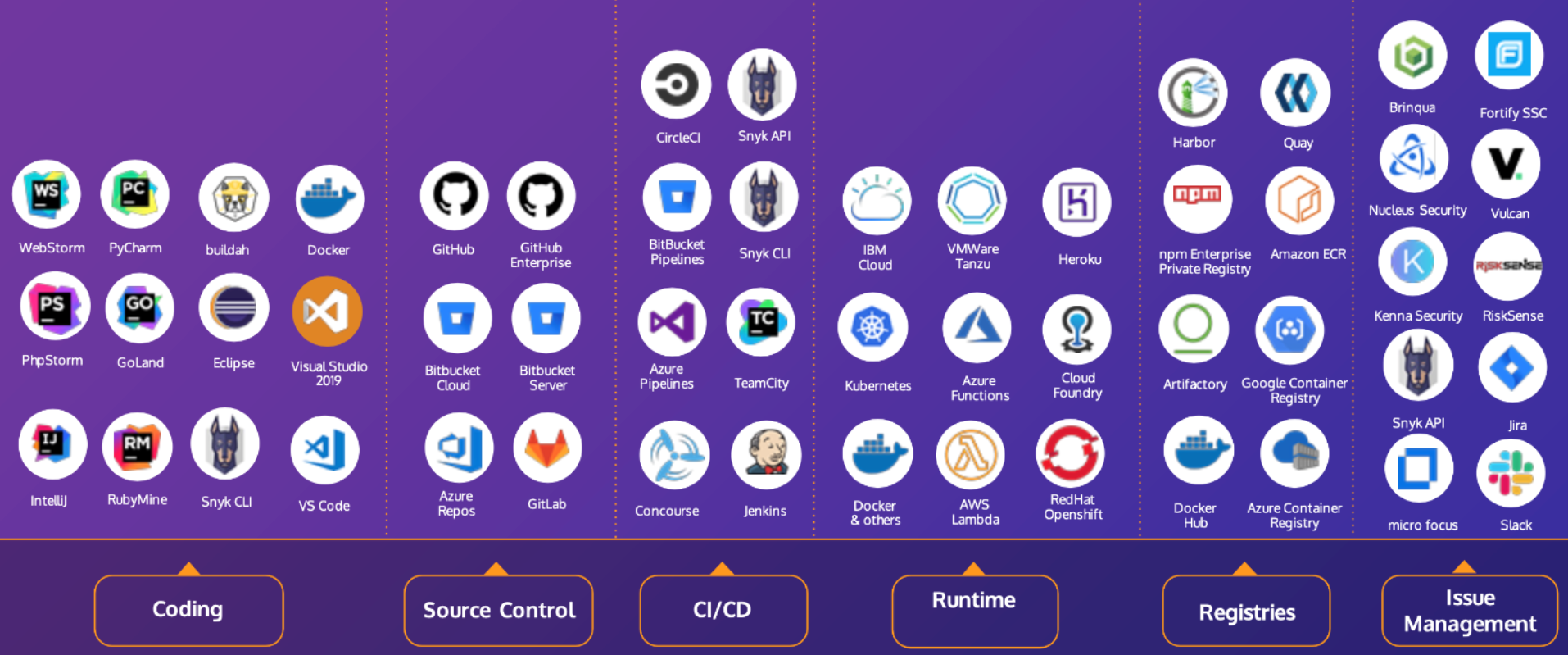
- 結合各類CI/CD工具,即時通知和整合

上述的內容與服務都可以隨意組合使用
snyk code test snyk monitor
想知道更完整的清單可以參考以下連結
Snyk Code 程式語言支援:https://docs.snyk.io/scan-application-code/snyk-code/snyk-code-language-and-framework-support
Snyk CI/CD 工具支援清單:https://snyk.io/integrations/
Snyk CLI:https://docs.snyk.io/snyk-cli
Gitlab CI/CD 與 Snyk 的碰撞
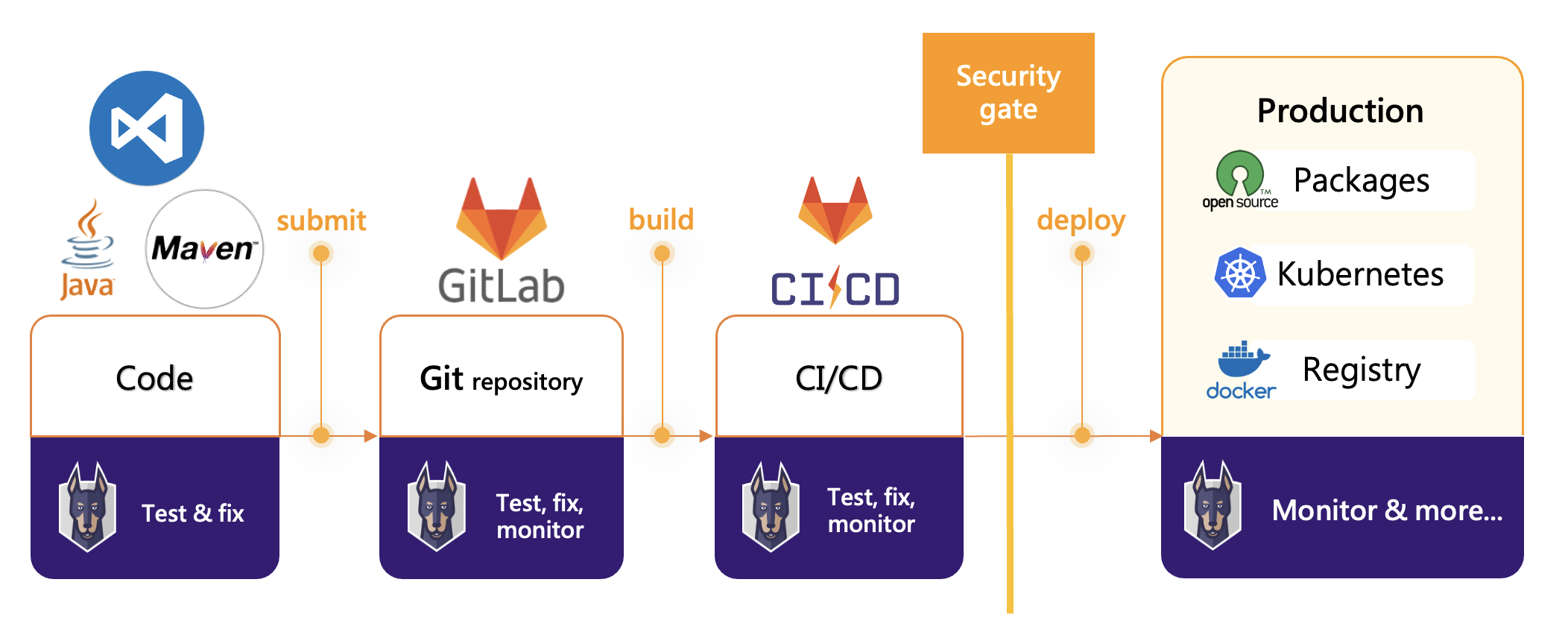
筆者在這邊使用 Java Maven 的專案作為範例,用 GitLab 做 CI/CD,帶領大家結合 Snyk 達成 DevSecOps。

接下來會用上面的流程圖來構建整個DevSecOps的運作。
Snyk 在 Coding 階段做第一道防護
各位如果在用 VScode 做開發,肯定會安裝許多 plugin 來讓整個開發流程更順利。其實 Snyk 也有 plugin 可以安裝歐!
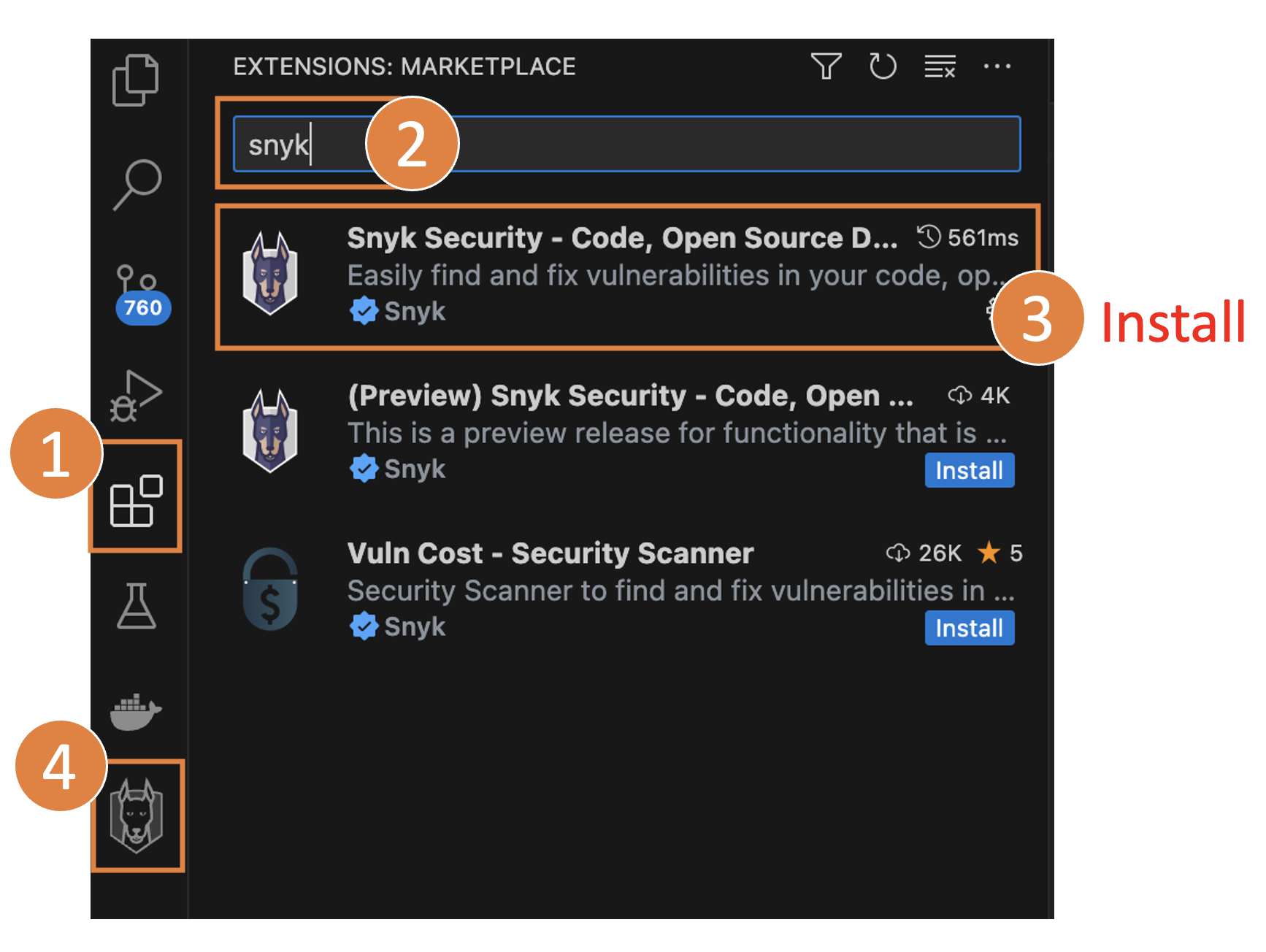
Follow 以下步驟做安裝…

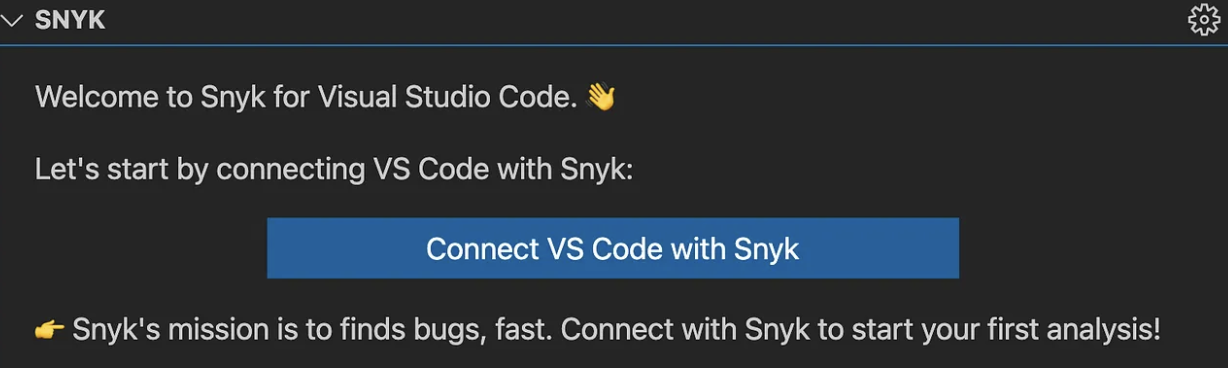
安裝完成後你就會看到一隻可愛的杜賓狗狗拉!!!
接下來,點擊杜賓狗圖標,按下 Connect VS Code with Snyk。

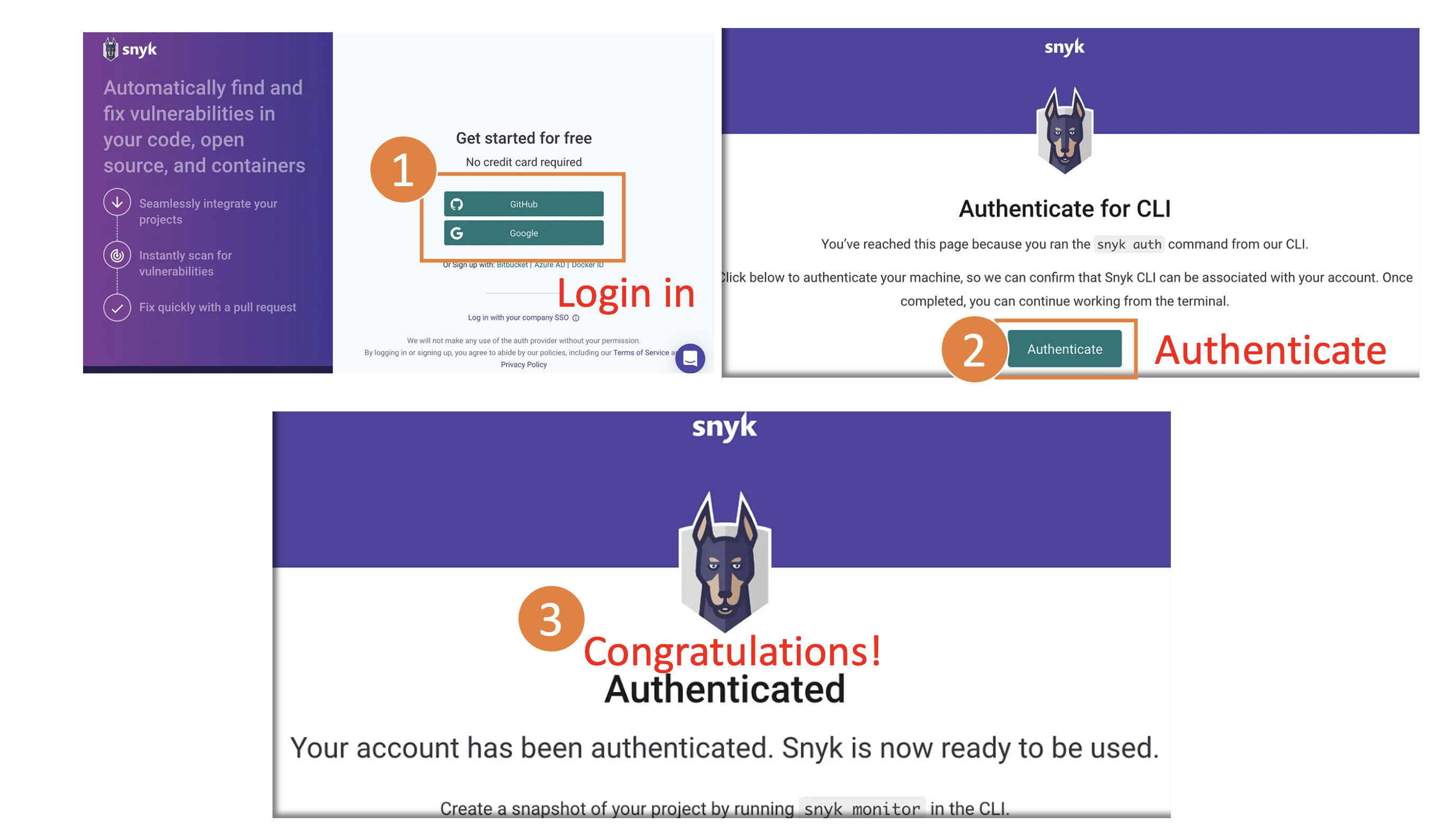
登入 Snyk 帳號,完成連結👍!

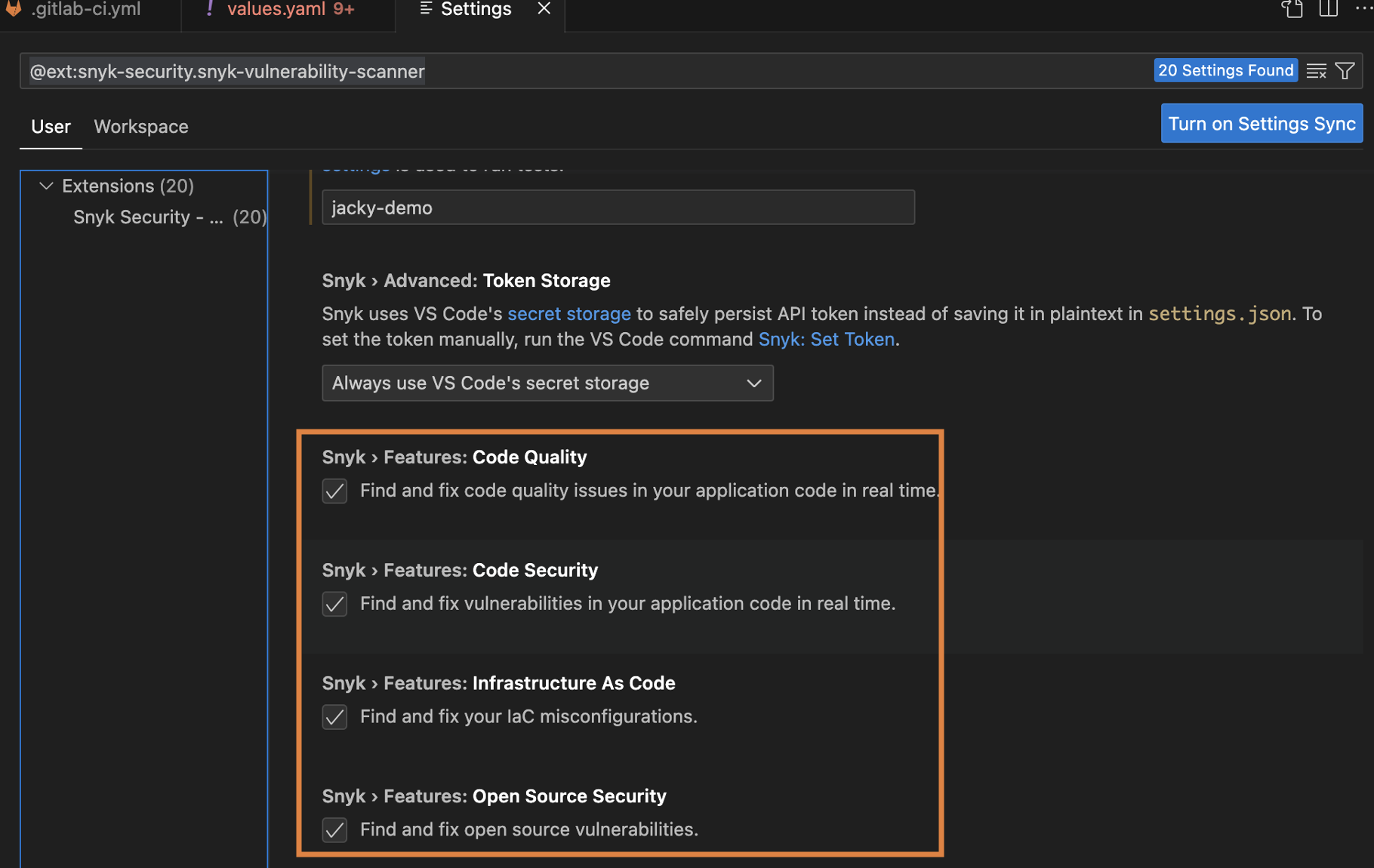
記得要去 Snyk in VScode 的設定中把想使用的服務打開拉!

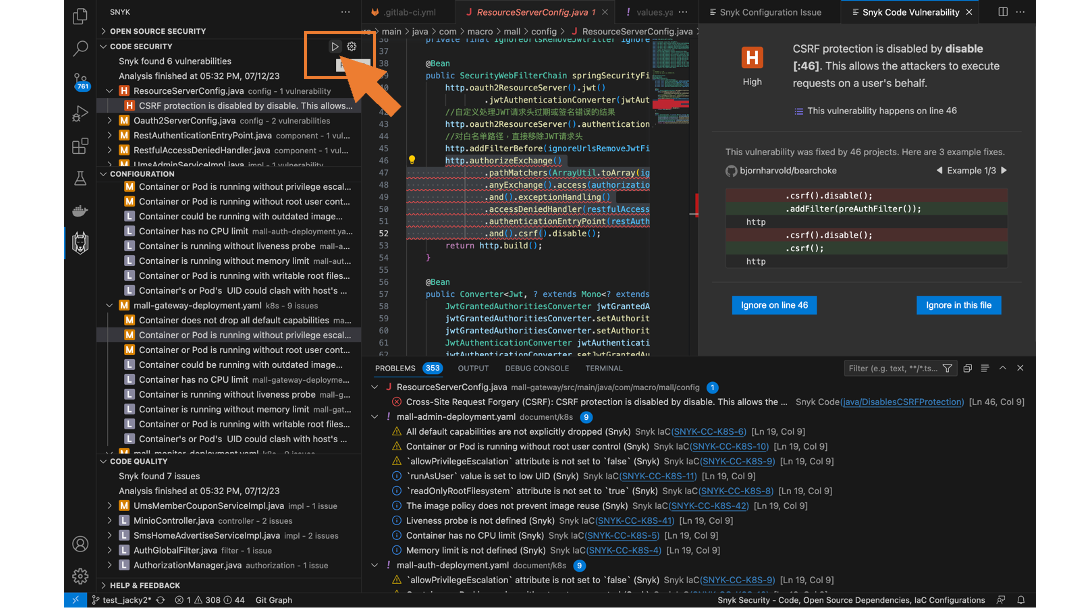
開啟你的 Snyk ,按下開始箭頭,就可以開始檢查漏洞了!

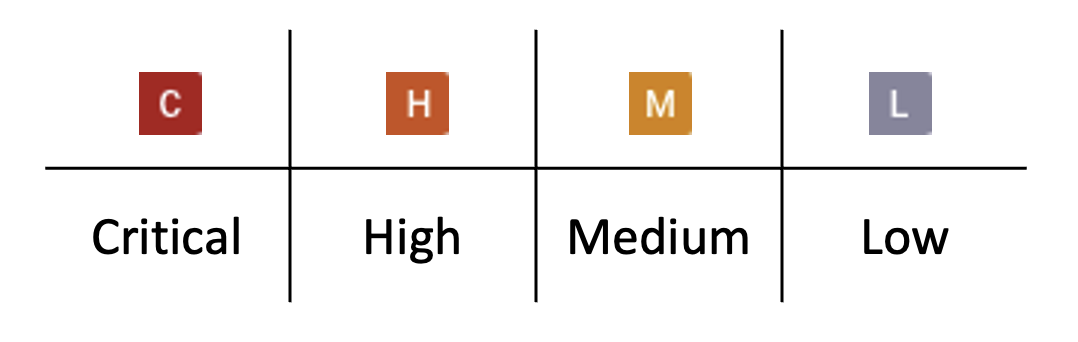
左邊顯示了好多漏洞要修補😂😂😂,當然對於漏洞,Snyk也有幫你做分級。
告訴你哪些漏洞應該被及時修補,並且提供你修改的建議,真是太貼心了❤️!

這些漏洞是怎麼被分級的,可以參考:https://docs.snyk.io/manage-issues/issue-management/severity-levels
Snyk 連結 GitLab Repository
在 Coding 完成過後,通常就會把 Code 推上各種 Git repository。
這裡筆者使用的是 GitLab ,當然 GitHub 也可以歐!
接下來要連結 GitLab 與 Snyk ,
首先登入 Snyk 的 Web UI (Ref:https://snyk.io/) ,
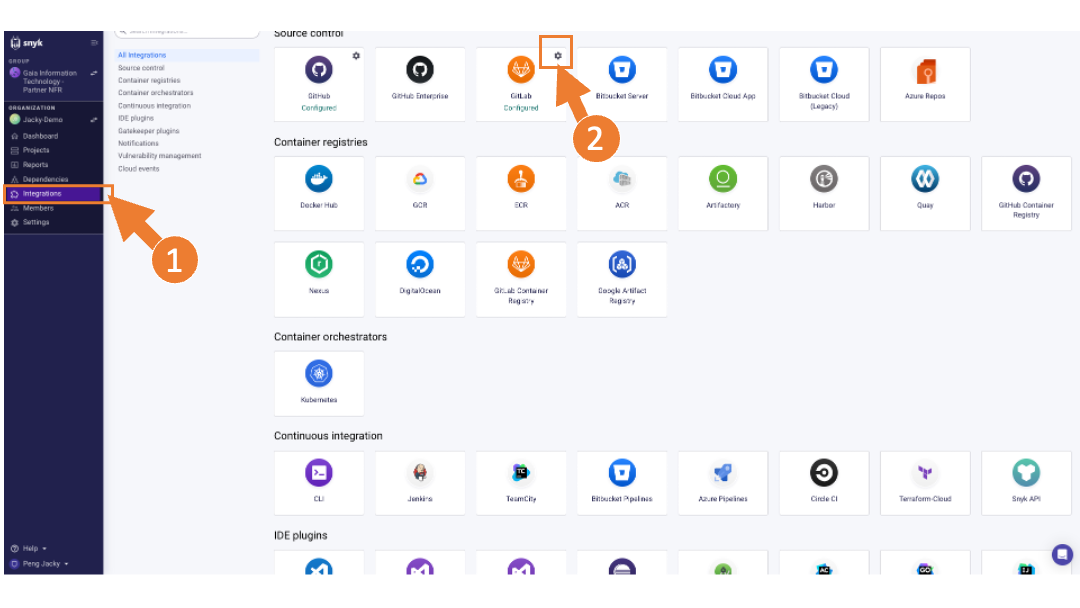
找到「integrations」這個選項後,可以看到很多在 CI/CD 過程會用到的工具都有被收錄進去誒😏!
我們的目標是 GitLab ,點他---->。

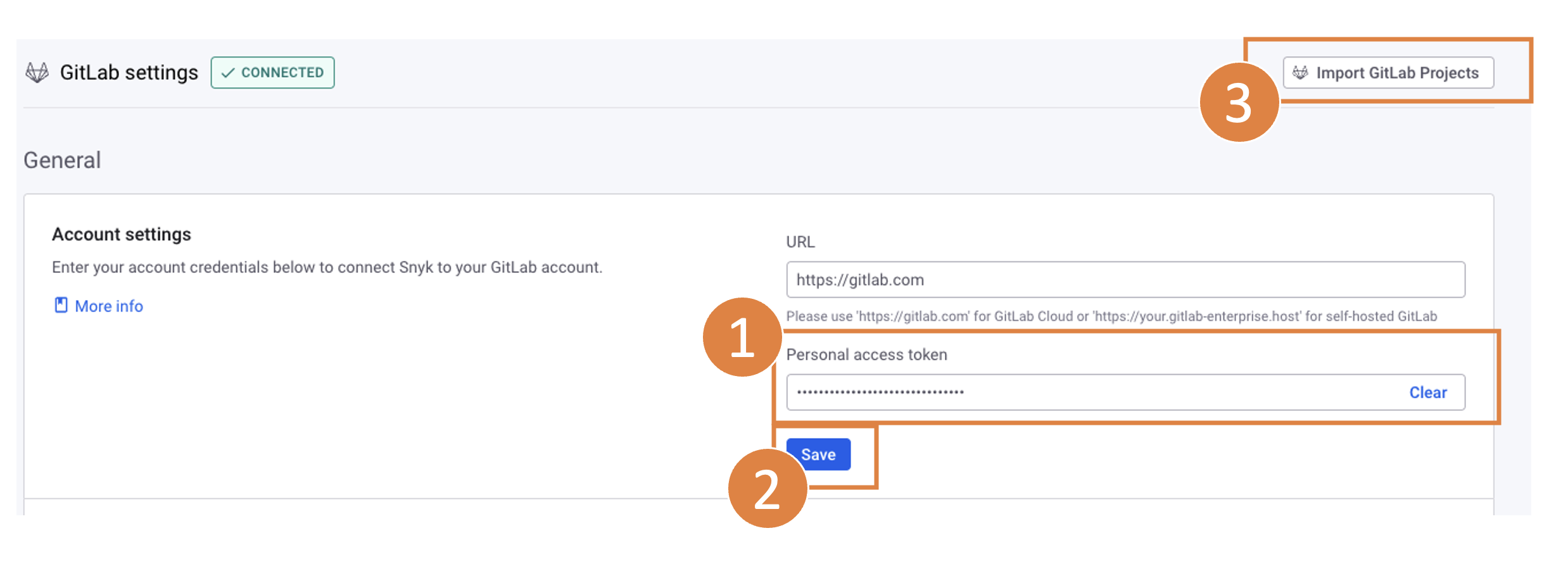
接下來輸入在 GitLab 上生成的 token ,
生成 token 的方式可以參考…
https://docs.gitlab.com/ee/user/group/settings/group_access_tokens.html
輸入 token 後,記得「Save」。
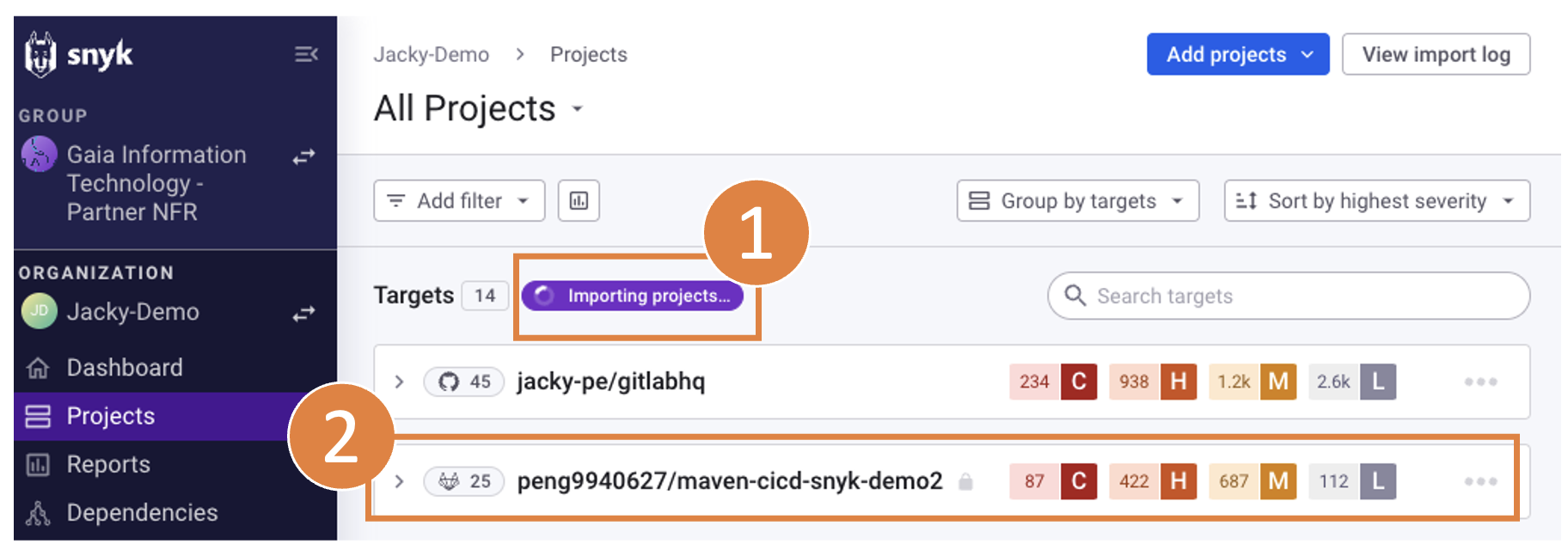
然後就開始可以 Import Project 了。

可以等待「Importing projects…」,結束後就可以開始看報告了。

Snyk 結合 GitLab CI 自動化測試
剛剛我們把 Snyk 連結 GitLab 成功,得到了第一份報告。
我們要更進一步,把 Snyk 整合進 GitLab CI 來做自動化測試吧!!!
要加入 Snyk 的漏洞測試,我們需要在「.gitlab-ci.yml」加上一個測試階段。
stages: - test test_snyk: image: snyk/snyk:maven stage: test script: - snyk auth $SNYK_TOKEN - snyk config set --org=$SNYK_ORG_ID - snyk monitor --all-projects - snyk code test - snyk container monitor <container-name> - snyk iac test --report allow_failure: true
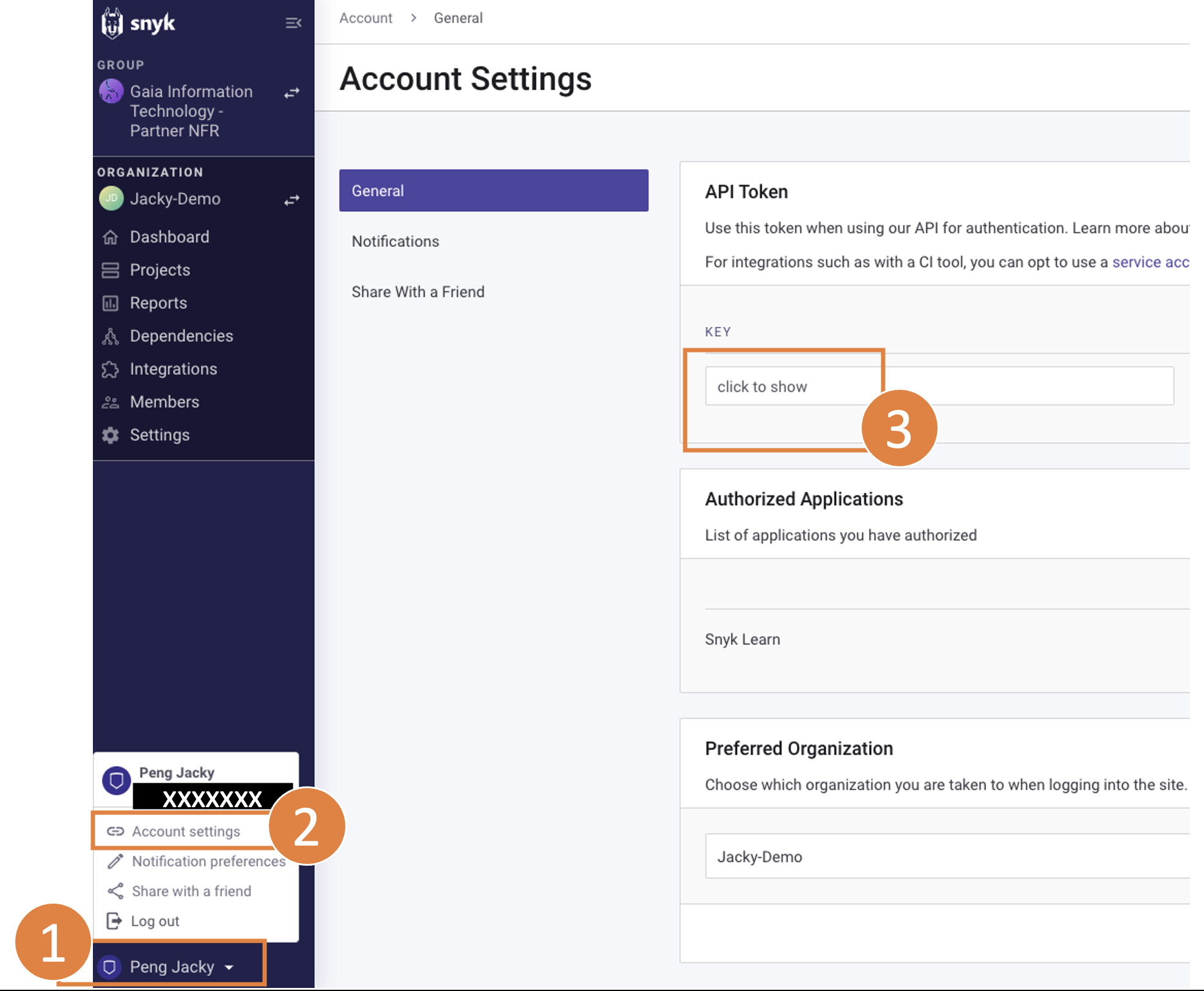
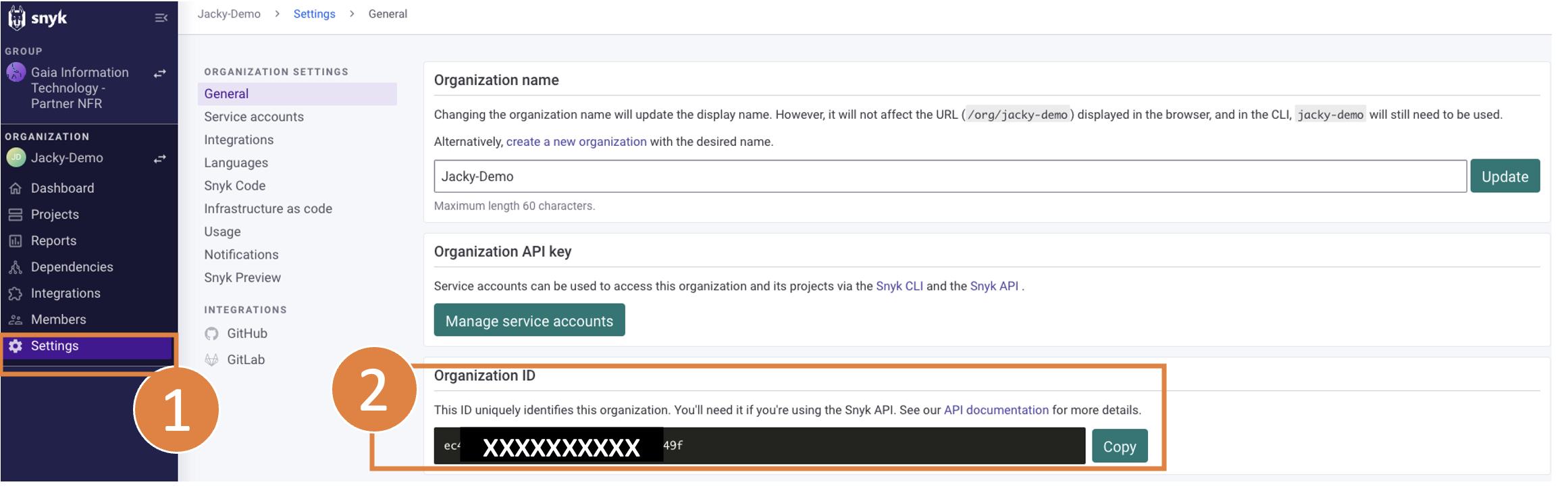
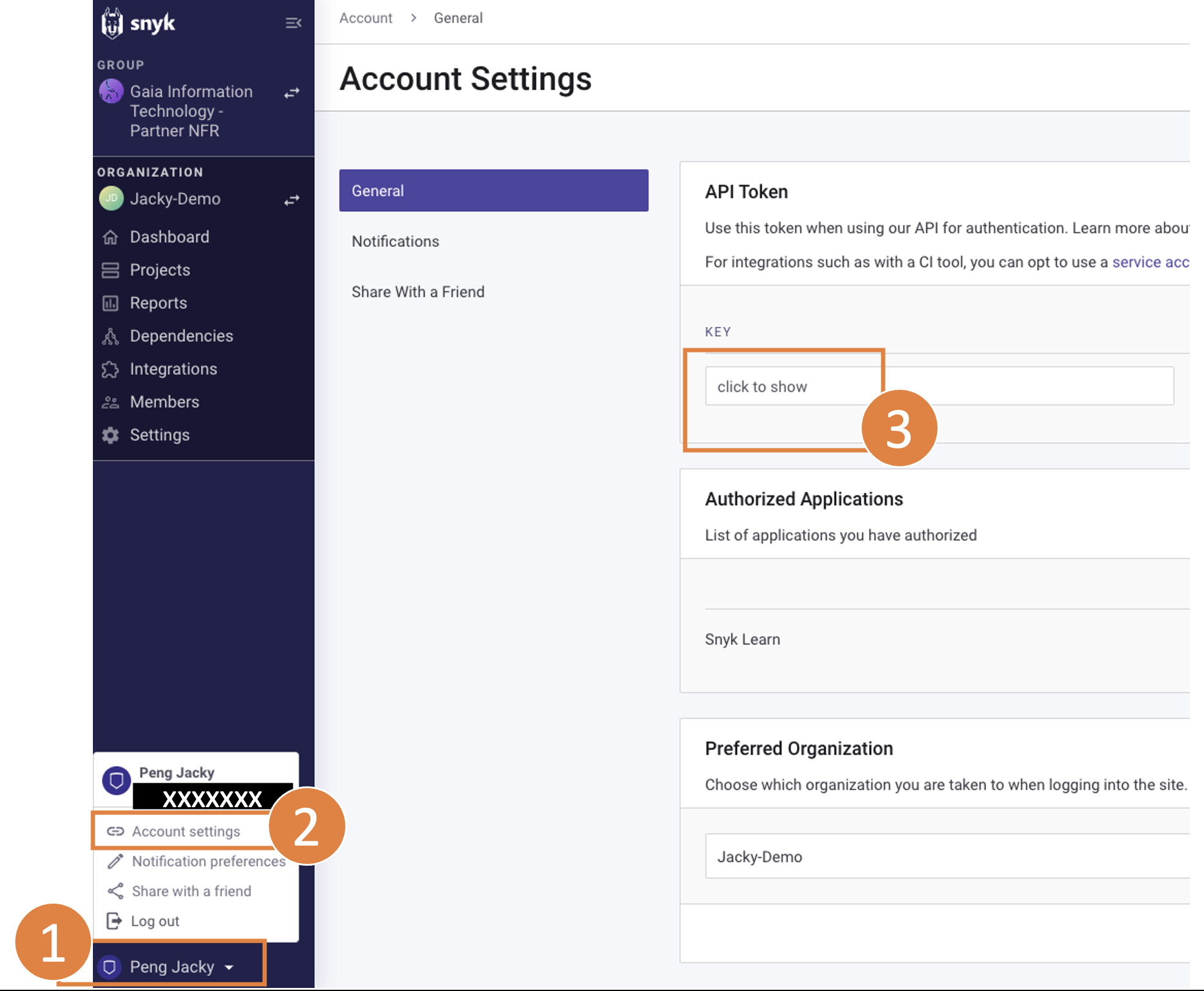
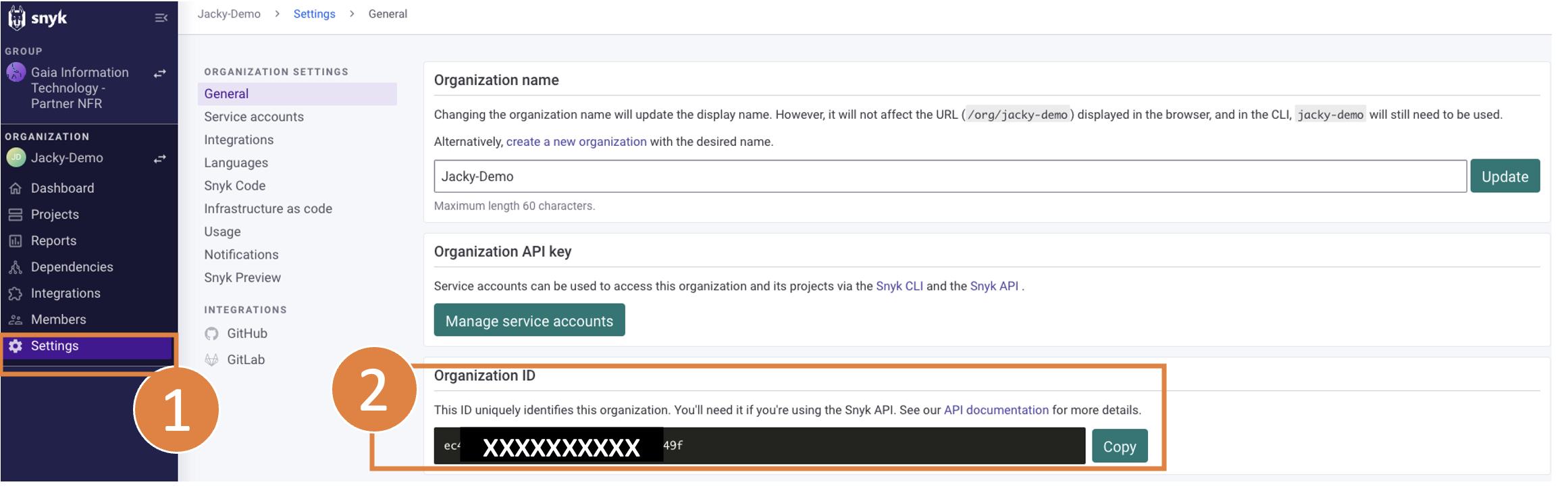
其中 SNYK_TOKEN 和 SNYK_ORG_ID 可以分別從以下位置找到
【 SNYK_TOKEN 】

【 SNYK_ORG_ID 】

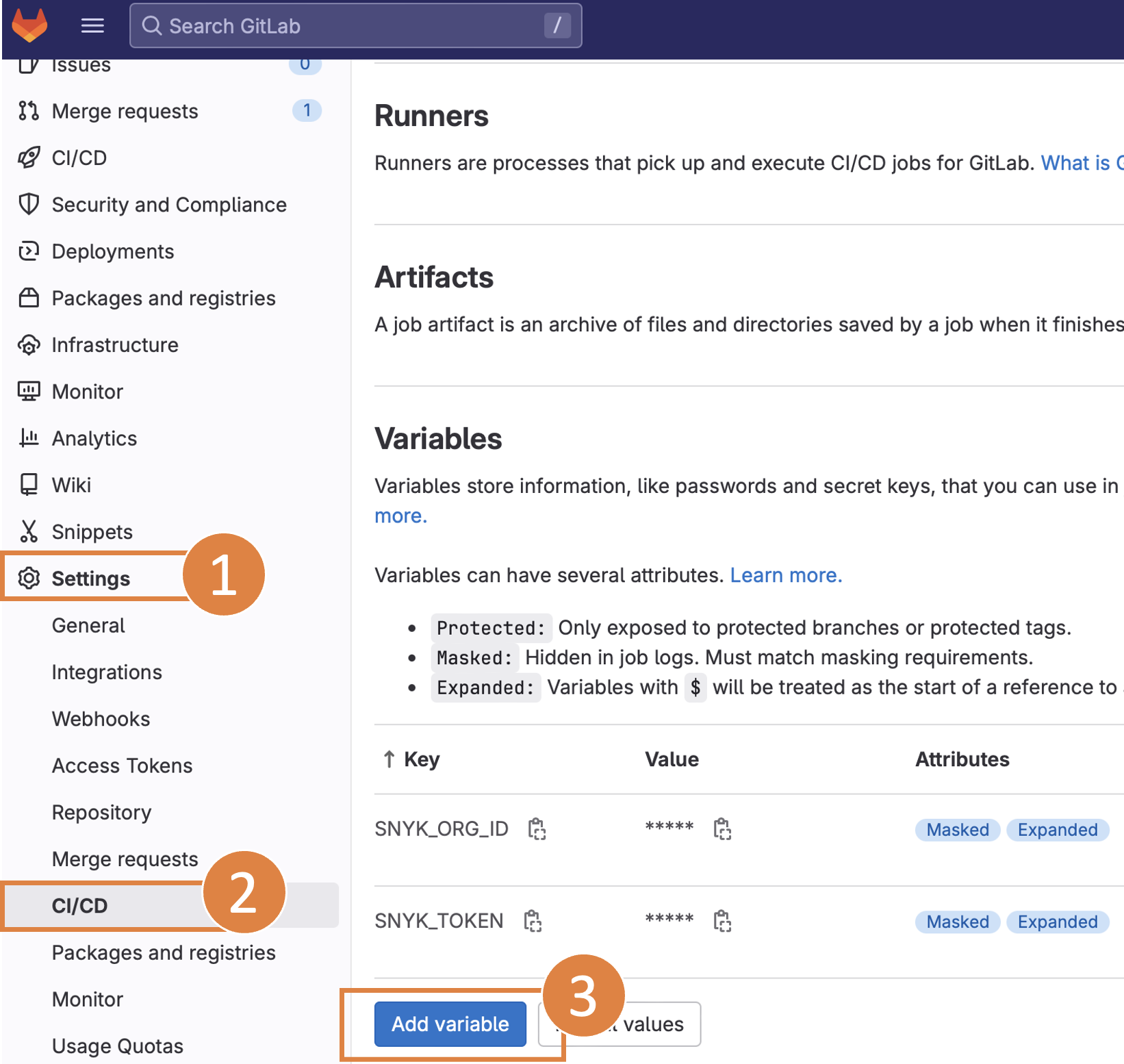
 要記得在 GitLab 加入環境變數歐!
要記得在 GitLab 加入環境變數歐!
GitLab 在這裡加入環境變數…

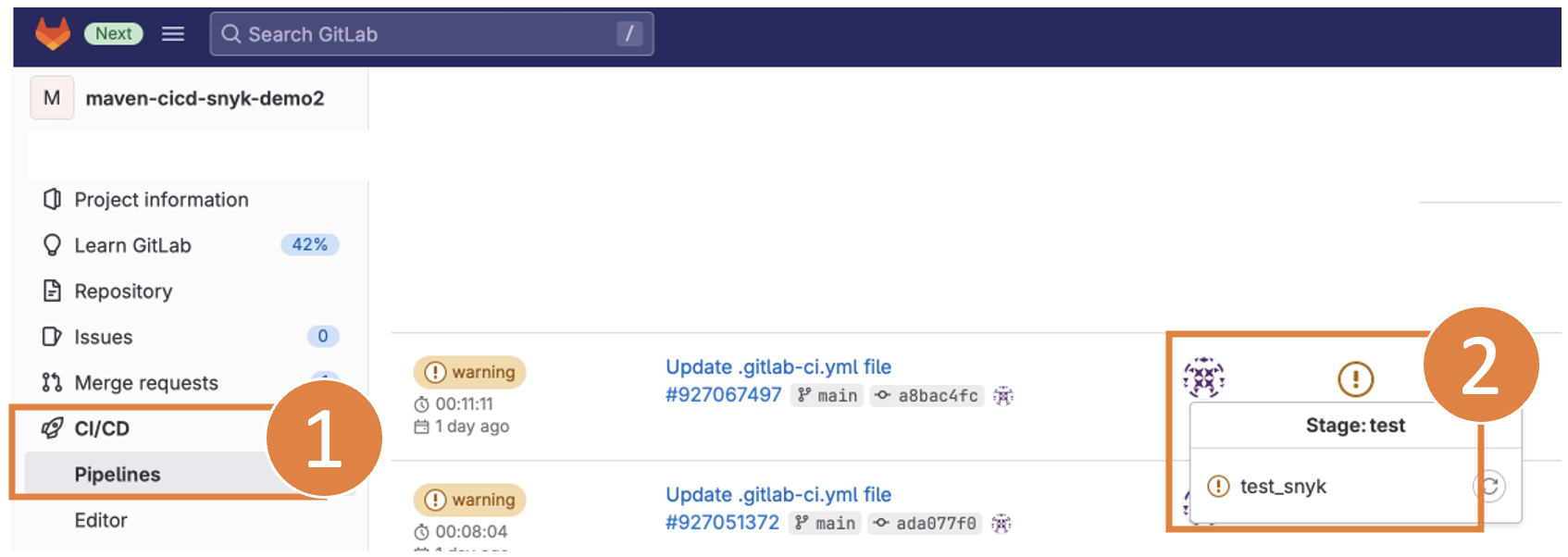
接下來只要觸發 Gitlab CICD 的流程,就可以看 snyk 的測試結果了!
這部分還有很多細節要處理,例如:
- Gitlab CICD 的觸發方式
- Gitlab Runner 是否準備就緒
這部分就看各位的習慣拉,
如果有時間,筆者可能會再出一篇關於 GitLab CI/CD 設定的保母級教學。
經過一段時間的跑測試,結束後可以看到剛剛的測試出現了一個黃色的驚嘆號⚠️。
這代表你的專案還是有漏洞歐。

因爲先前有在 gitlab-ci.yml 中加上 allow_failure: true ,所以會發出警告後繼續進行下一階段。如果沒有加上的話,就會出現紅色的叉叉❌,並且停止在該階段。
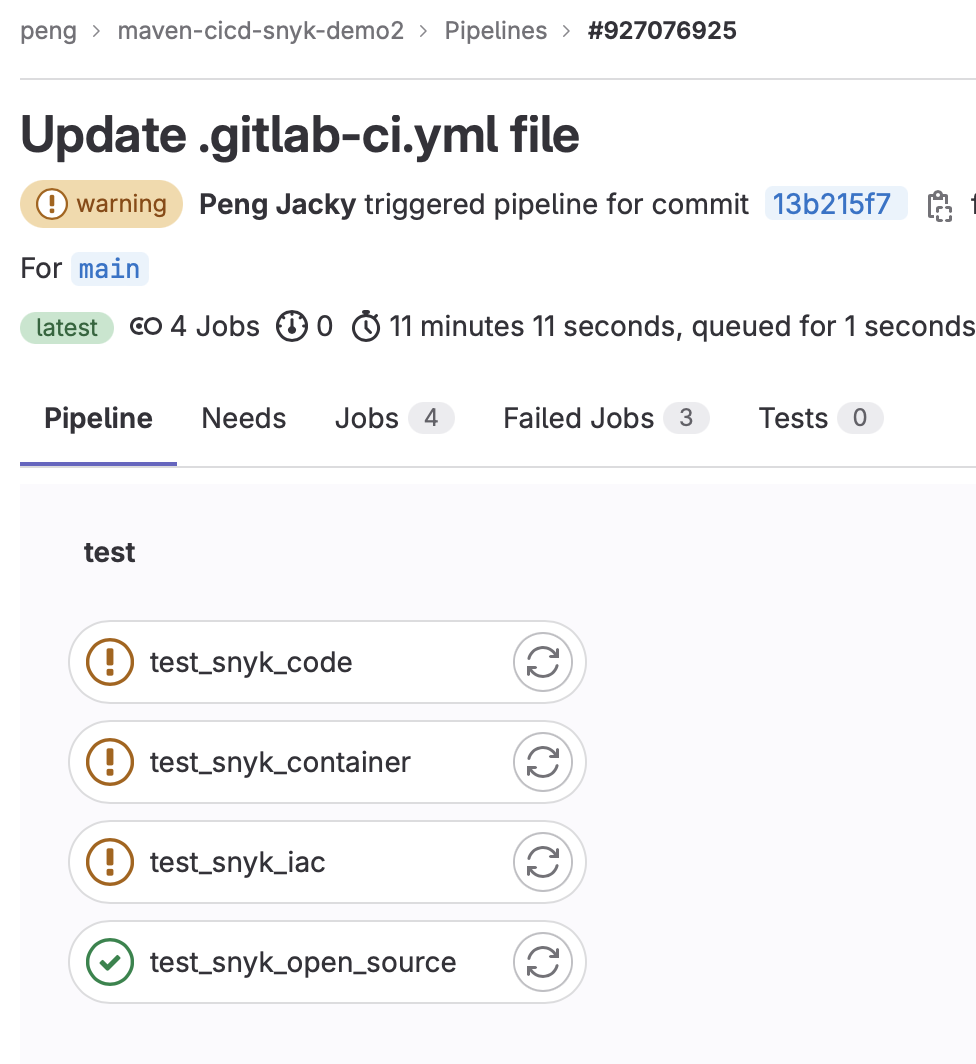
在這邊推薦將 snyk 的各項服務拆分成不同的 Job 比較容易了解問題發生在哪裡,並且針對問題做修復。
stages: - test test_snyk_open_source: image: snyk/snyk:maven stage: test script: - snyk auth $SNYK_TOKEN - snyk config set --org=$SNYK_ORG_ID - snyk monitor --all-projects allow_failure: true test_snyk_container: image: snyk/snyk:maven stage: test script: - snyk auth $SNYK_TOKEN - snyk config set --org=$SNYK_ORG_ID - snyk container test <container-name> allow_failure: true test_snyk_iac: image: snyk/snyk:maven stage: test script: - snyk auth $SNYK_TOKEN - snyk config set --org=$SNYK_ORG_ID - snyk iac test --report allow_failure: true test_snyk_code: image: snyk/snyk:maven stage: test script: - snyk auth $SNYK_TOKEN - snyk config set --org=$SNYK_ORG_ID - snyk code test allow_failure: true
改成這樣的話,就可以比較直觀的將問題拆分處理了!

可以看到我們將 snyk 提供的服務拆成了四大塊來做處理。
耶  ~~~ 恭喜你,離安全又邁進了一大步。
~~~ 恭喜你,離安全又邁進了一大步。
Snyk 定期自動檢查發 Report
前面我們將 snyk 串接進 GitLab CI 自動化測試,
接下來,我們希望能定期的自動檢查專案是否有新的漏洞被發現。
snyk 結合了公開漏洞資料庫,例如 NVD(National Vulnerability Database),以及自家的漏洞資訊庫,來持續追蹤與發現的新的漏洞。
因此定期檢測也是產品安全很重要的一環💪💪💪。
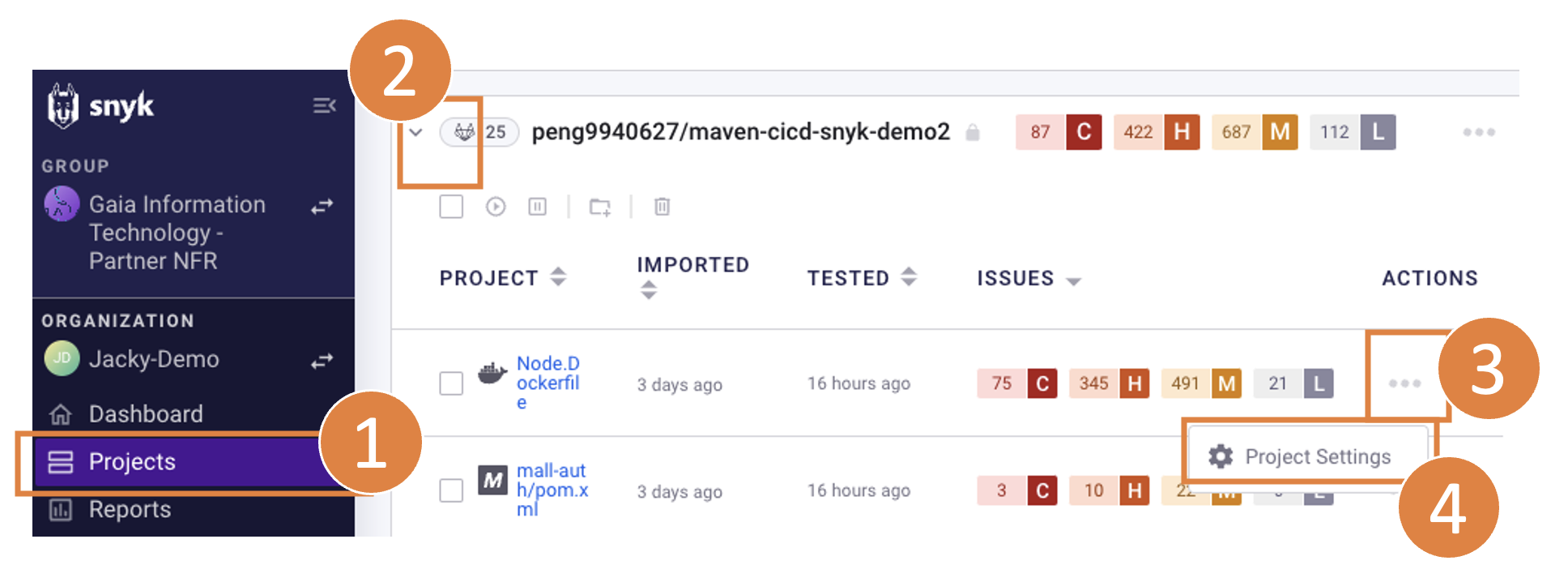
我們來看看要怎麼做設定!
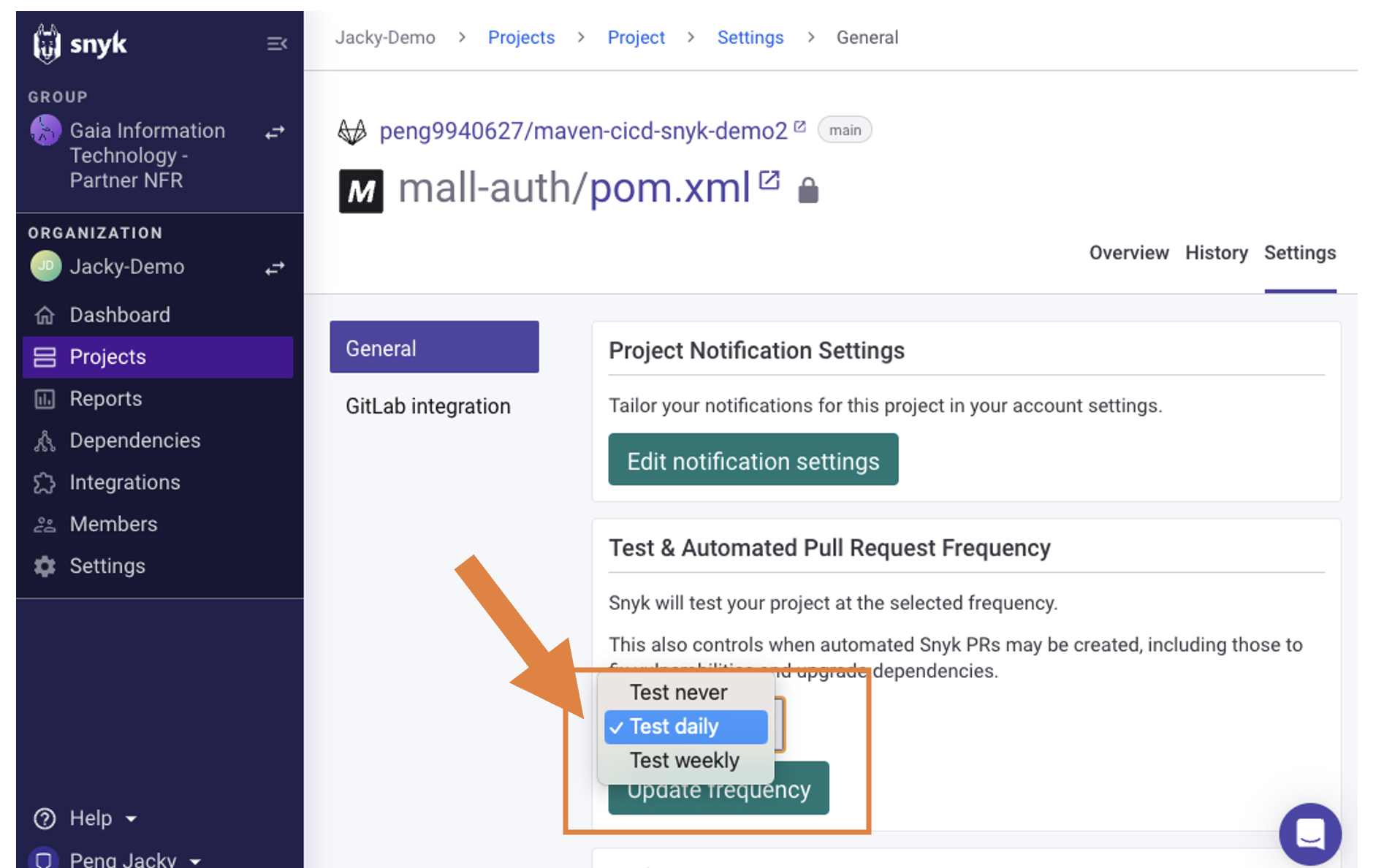
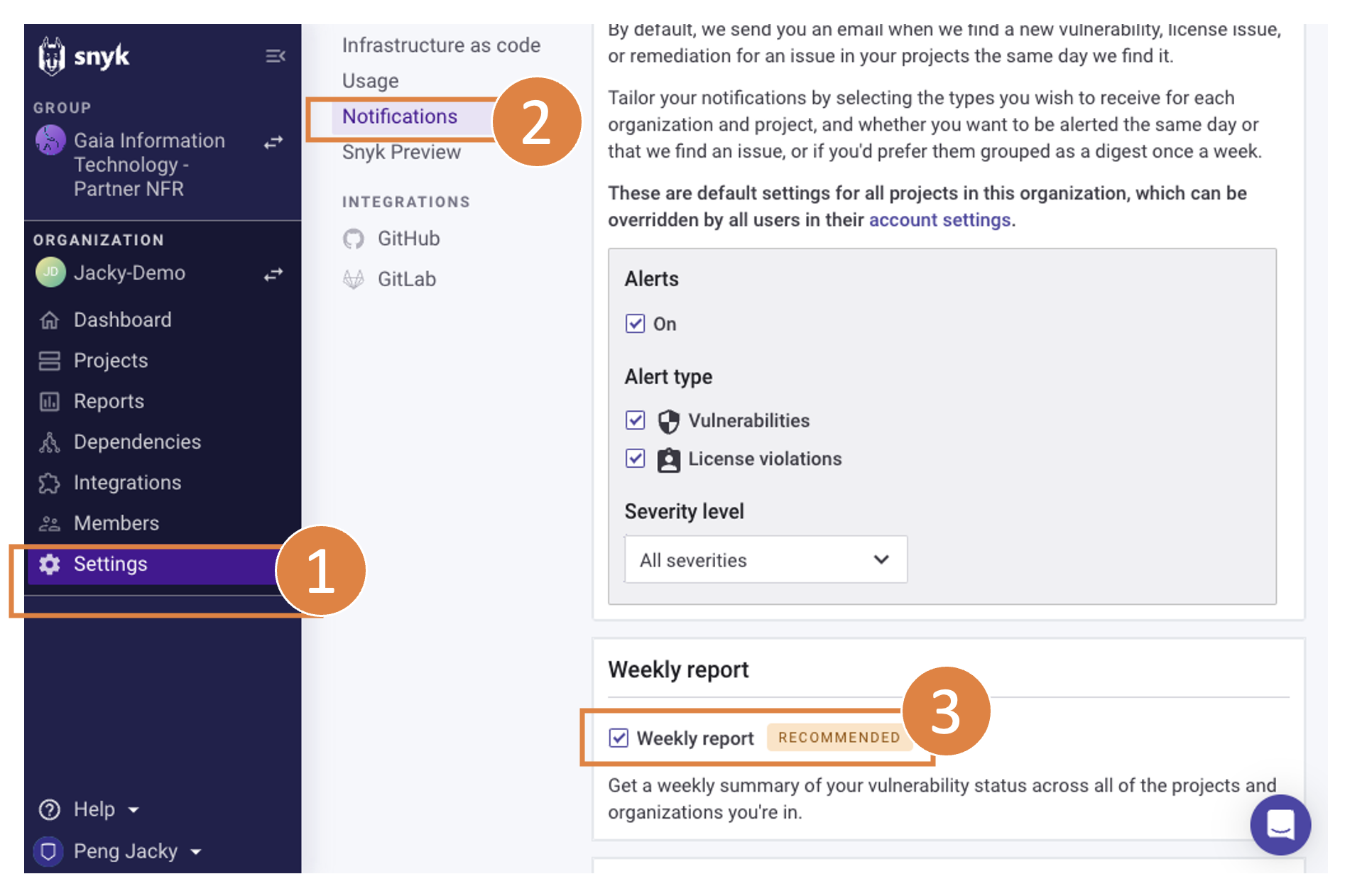
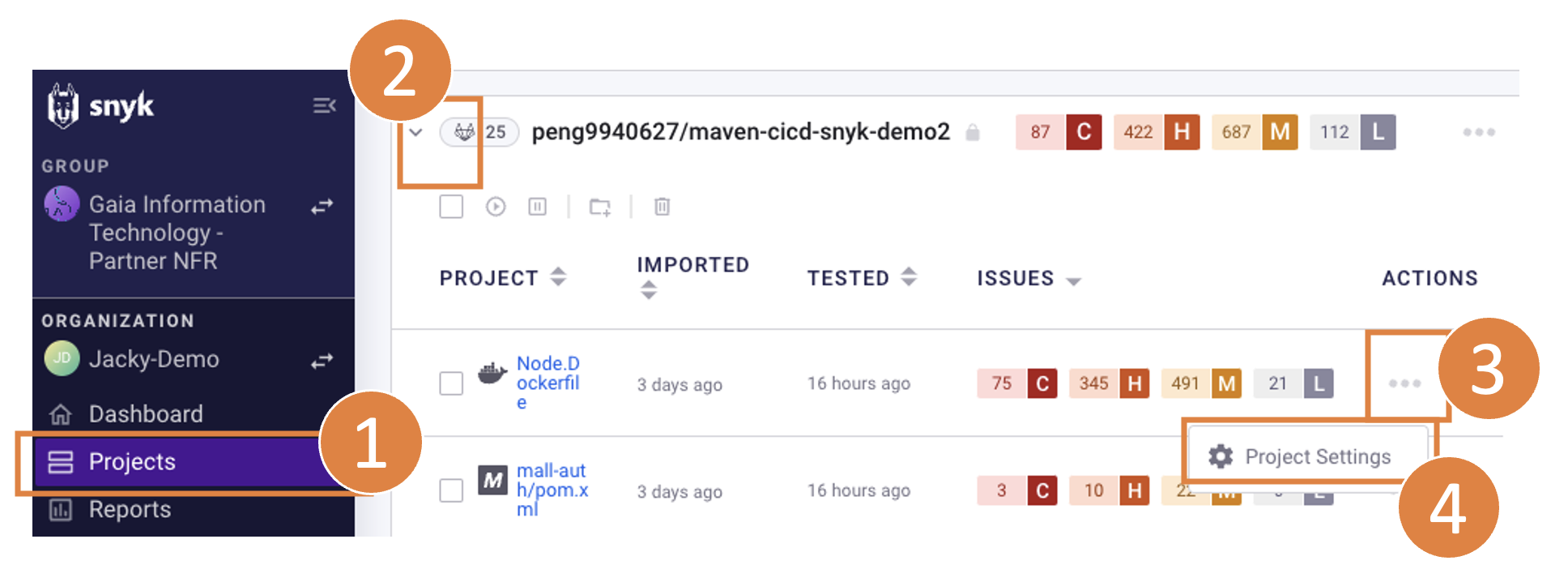
可以針對每個 file 來指定檢查的頻率。

一天一次,一週一次,供你選擇!!!

 每天檢查,每週統合週報,養成定期習慣性留意資安問題的好文化。
每天檢查,每週統合週報,養成定期習慣性留意資安問題的好文化。
下圖是設定全體專案的週報到你的 Email 去。

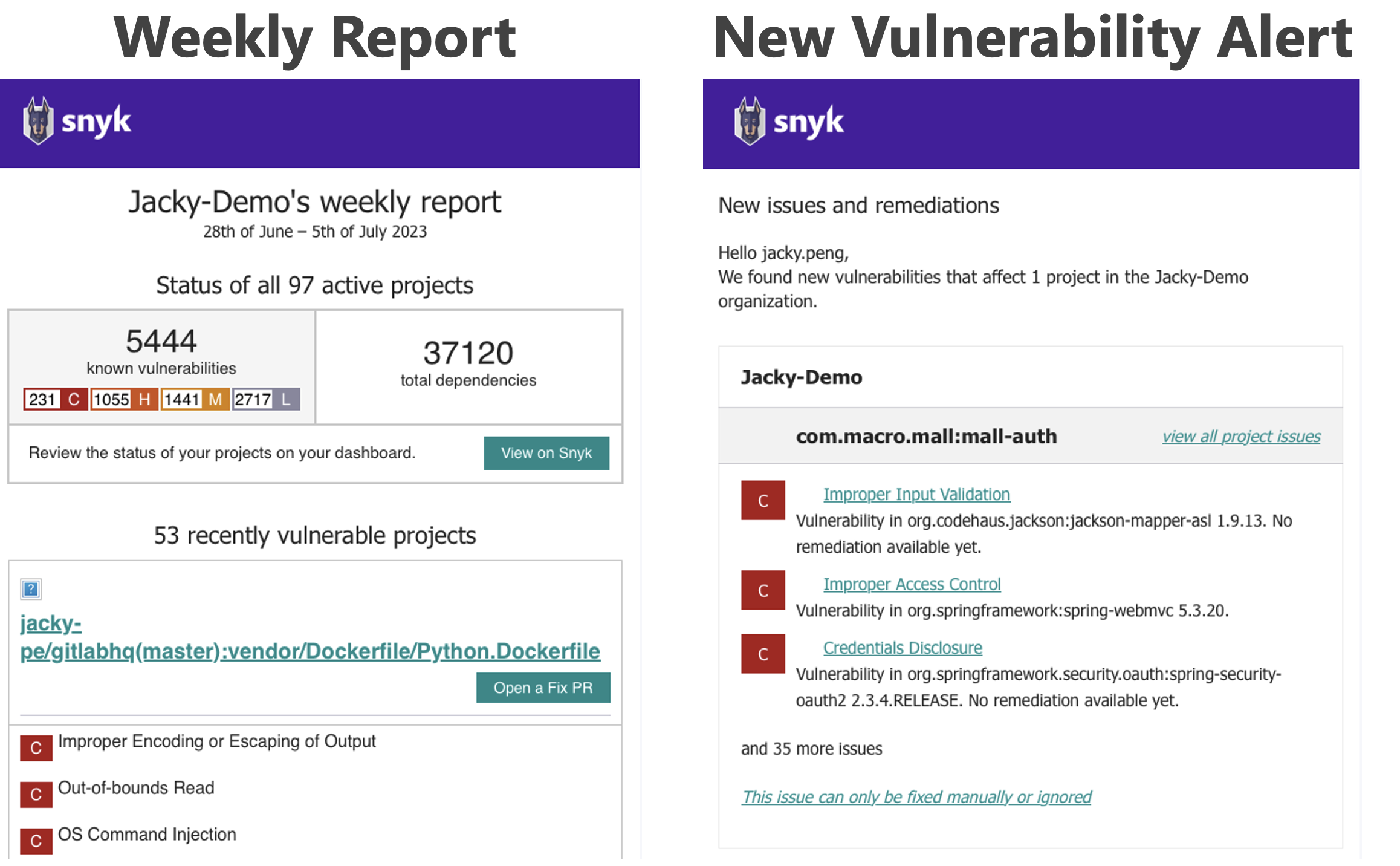
會收到的郵件如下圖,左圖是週報,右圖是發現新漏洞的警告信。

耶  ~~~ 恭喜你,離達成DevSecOps只差最後一步拉~
~~~ 恭喜你,離達成DevSecOps只差最後一步拉~
Snyk WebUI 看報告 & 自動修復漏洞
接下來說明一下,Snyk WebUI 如何看報告&自動修復漏洞。
可以用 Project or Report 的方式來看查看已發現的漏洞。
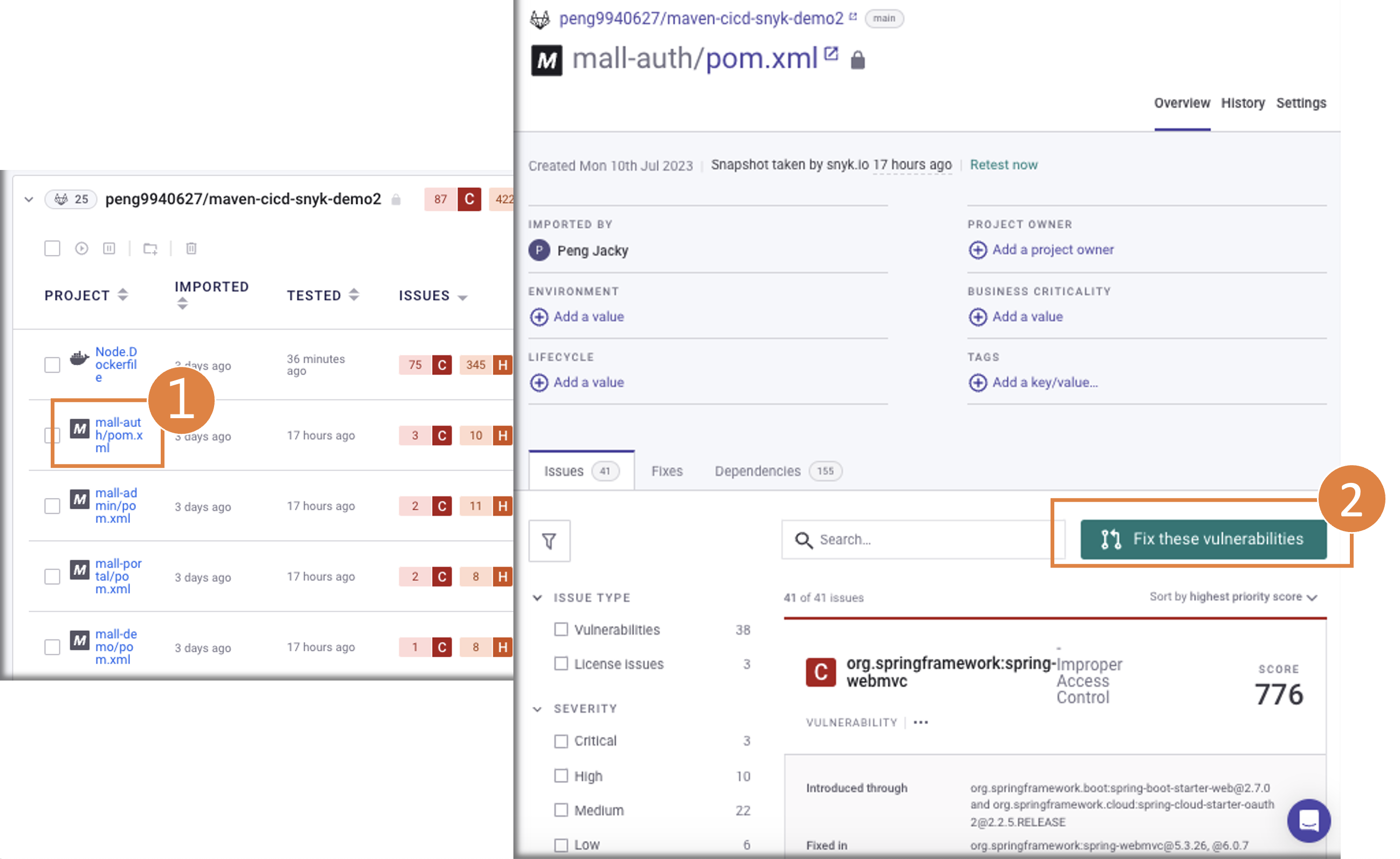
從 Project 的角度可以觀查單一專案的哪些 file 存在哪些問題,
並且可以使用簡易的 filter 來過濾發現的問題。
對於因套件或 image 所引發的問題,有的時候可以透過升級來完成修補。
snyk 很貼心提供自動尋找修補方案的服務!
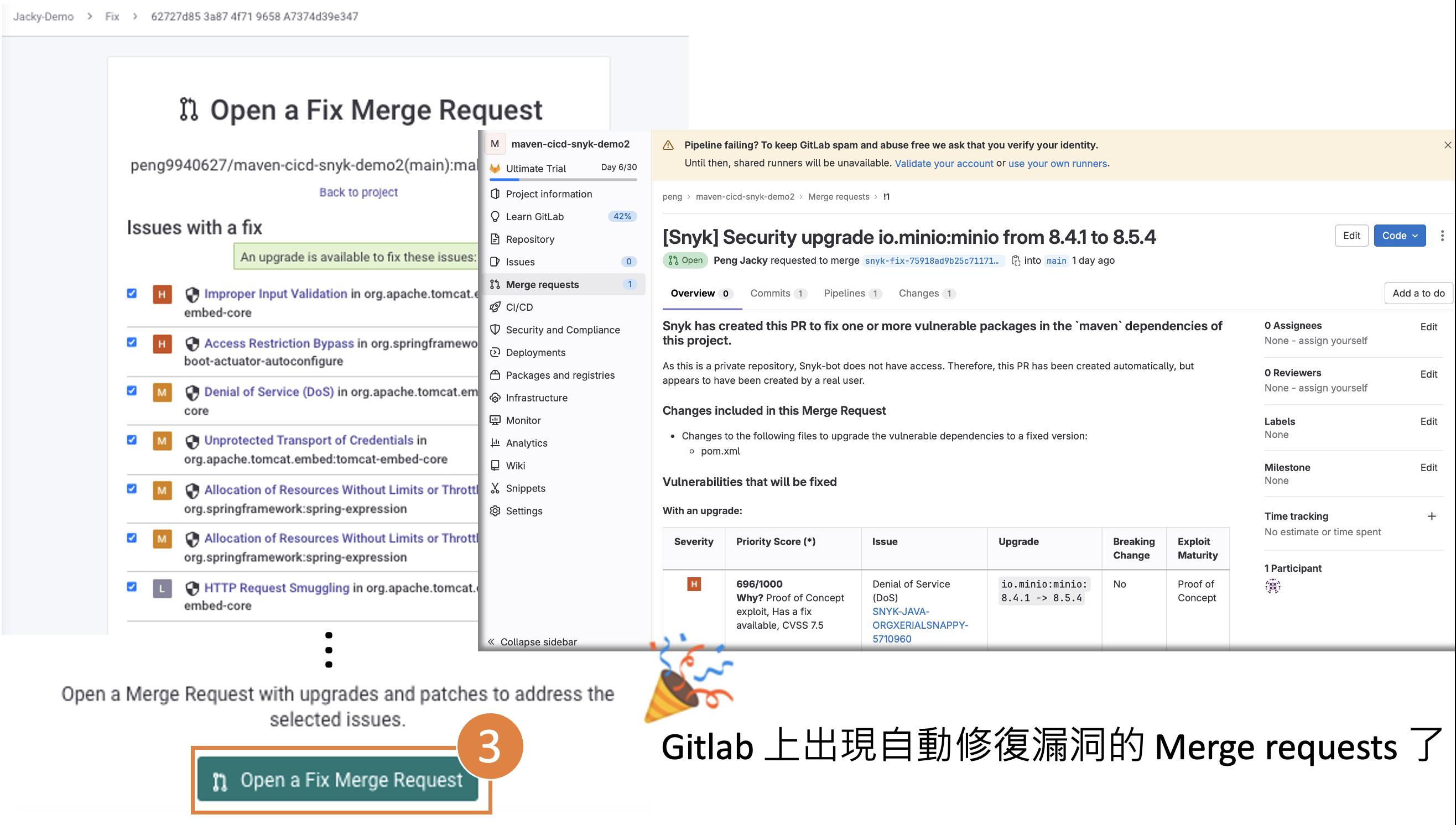
參考以下的步驟,發送自動修復的 Merge Request!


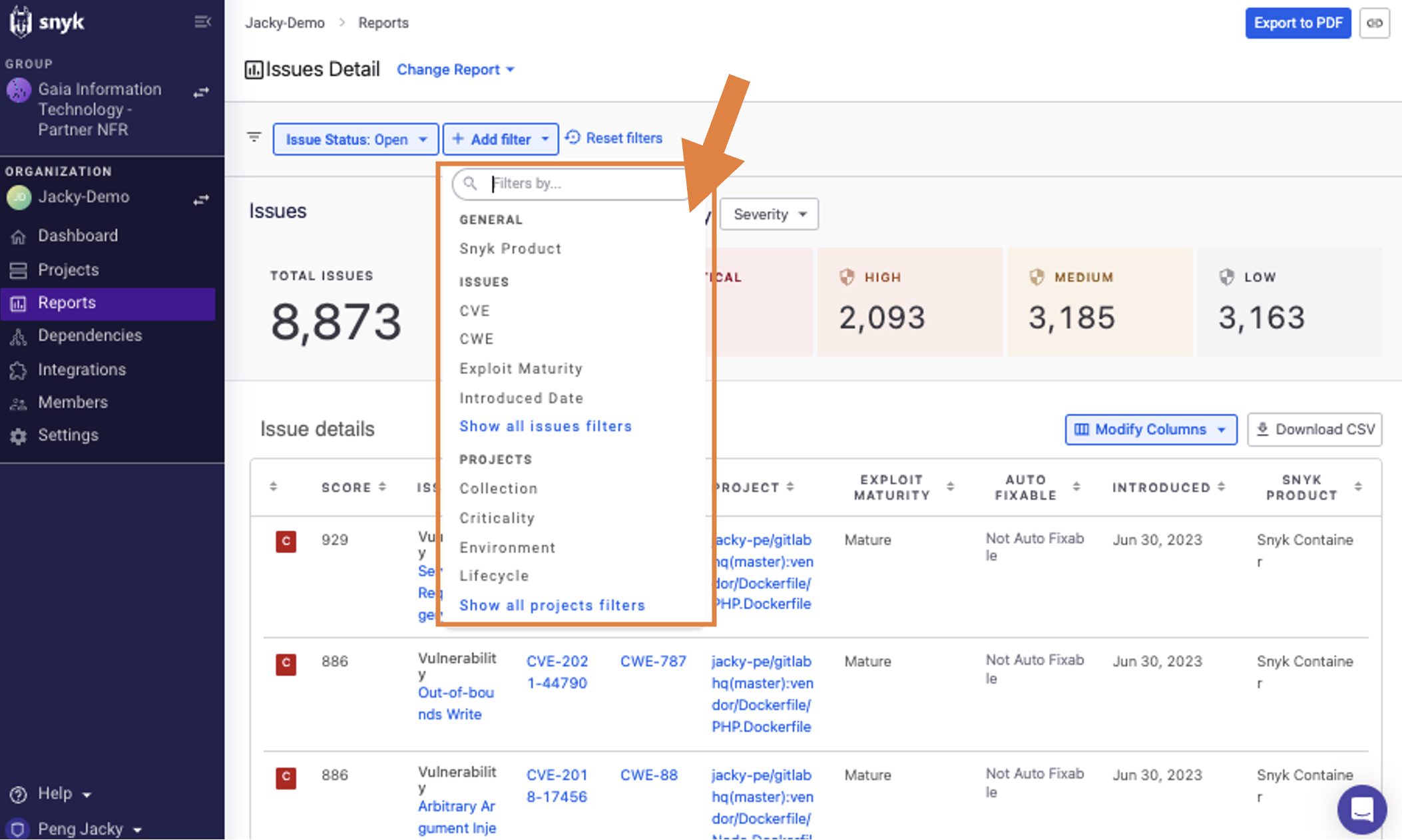
從 Report 的角度可以縱觀全部專案的存在哪些問題,
並且使用更詳細的 filter 來過濾發現的問題與輸出報告。

耶  ~~~ 恭喜你,成功建立起 DevSecOps 的流程了 !!!!
~~~ 恭喜你,成功建立起 DevSecOps 的流程了 !!!!
結語
謝謝各位能看到這裡,先給自己一個掌聲👏!!!
筆者希望透過這次簡單的範例,來突破各位對建立 DevSecOps 的心理障礙,擔心引入新概念會產生很多技術債。
雖然這篇文章的長度略長,但大多都是以圖片的方式呈現,期許各位能更容易的邁出安全的第一步。
隨著 DevOps 概念的興起,大家對持續整合、持續部署 (CI/CD) 的流程也越來越適應與熟悉。從每3到6個月才上線新版本的傳統開發模式,到現在每週都會上線新版本並隨時調整產品的快速開發模式,這種持續不斷的迭代,我們能確保產品的安全嗎?
我們熟悉 CI/CD 的自動化流程,建立起 DevOps 的文化,但我們仍時時擔心發布的產品是否安全。
如果可以在 DevOps 中加入「安全(Sec)」這個概念,該有多好。
其實 DevOps 到 DevSecOps 很簡單,只需要短短的10分鐘,就可以將「安全(Sec)」這個概念納入整個軟體開發生命週期。
在這裏,筆者要帶領你將 Snyk 加入 CI/CD 流程,10分鐘從 DevOps 升級到DevSecOps。
Snyk 有什麼功能?
說了這麼多,所以 Snyk 究竟能幫我做什麼?
Snyk 的服務包含四個面向的防護:
以及兩種使用邏輯,分別是:
並且以多種方式使用 Snyk:
上述的內容與服務都可以隨意組合使用
# 例如 Snyk Code + test,以 Snyk CLI 方式使用 snyk code test # 例如 Snyk Open Source + monitor,以 Snyk CLI 方式使用 snyk monitor想知道更完整的清單可以參考以下連結
Gitlab CI/CD 與 Snyk 的碰撞
筆者在這邊使用 Java Maven 的專案作為範例,用 GitLab 做 CI/CD,帶領大家結合 Snyk 達成 DevSecOps。
接下來會用上面的流程圖來構建整個DevSecOps的運作。
Snyk 在 Coding 階段做第一道防護
各位如果在用 VScode 做開發,肯定會安裝許多 plugin 來讓整個開發流程更順利。其實 Snyk 也有 plugin 可以安裝歐!
Follow 以下步驟做安裝…
安裝完成後你就會看到一隻可愛的杜賓狗狗拉!!!
接下來,點擊杜賓狗圖標,按下 Connect VS Code with Snyk。
登入 Snyk 帳號,完成連結👍!
記得要去 Snyk in VScode 的設定中把想使用的服務打開拉!
開啟你的 Snyk ,按下開始箭頭,就可以開始檢查漏洞了!
左邊顯示了好多漏洞要修補😂😂😂,當然對於漏洞,Snyk也有幫你做分級。
告訴你哪些漏洞應該被及時修補,並且提供你修改的建議,真是太貼心了❤️!
Snyk 連結 GitLab Repository
在 Coding 完成過後,通常就會把 Code 推上各種 Git repository。
這裡筆者使用的是 GitLab ,當然 GitHub 也可以歐!
接下來要連結 GitLab 與 Snyk ,
首先登入 Snyk 的 Web UI (Ref:https://snyk.io/) ,
找到「integrations」這個選項後,可以看到很多在 CI/CD 過程會用到的工具都有被收錄進去誒😏!
我們的目標是 GitLab ,點他---->。
接下來輸入在 GitLab 上生成的 token ,
生成 token 的方式可以參考…
輸入 token 後,記得「Save」。
然後就開始可以 Import Project 了。
可以等待「Importing projects…」,結束後就可以開始看報告了。
Snyk 結合 GitLab CI 自動化測試
剛剛我們把 Snyk 連結 GitLab 成功,得到了第一份報告。
我們要更進一步,把 Snyk 整合進 GitLab CI 來做自動化測試吧!!!
要加入 Snyk 的漏洞測試,我們需要在「.gitlab-ci.yml」加上一個測試階段。
# .gitlab-ci.yml stages: - test # 新增測試階段 test_snyk: image: snyk/snyk:maven # 使用snyk提供已經包好的image stage: test # 標記為測試階段的要執行的Job script: - snyk auth $SNYK_TOKEN # snyk登入授權 - snyk config set --org=$SNYK_ORG_ID # 設定測試結果要上傳的位置 - snyk monitor --all-projects # 應用程式的安全掃描 - snyk code test # 代碼的安全掃描 - snyk container monitor <container-name> # 容器的安全掃描 - snyk iac test --report # 基礎架構即代碼的安全掃描 allow_failure: true # 可選,允許失敗但仍然顯示結果其中 SNYK_TOKEN 和 SNYK_ORG_ID 可以分別從以下位置找到
【 SNYK_TOKEN 】

【 SNYK_ORG_ID 】

GitLab 在這裡加入環境變數…
接下來只要觸發 Gitlab CICD 的流程,就可以看 snyk 的測試結果了!
這部分還有很多細節要處理,例如:
這部分就看各位的習慣拉,
如果有時間,筆者可能會再出一篇關於 GitLab CI/CD 設定的保母級教學。
經過一段時間的跑測試,結束後可以看到剛剛的測試出現了一個黃色的驚嘆號⚠️。
這代表你的專案還是有漏洞歐。
因爲先前有在 gitlab-ci.yml 中加上 allow_failure: true ,所以會發出警告後繼續進行下一階段。如果沒有加上的話,就會出現紅色的叉叉❌,並且停止在該階段。
在這邊推薦將 snyk 的各項服務拆分成不同的 Job 比較容易了解問題發生在哪裡,並且針對問題做修復。
# 推薦將 .gitlab-ci.yml 修改為下面的寫法 # 將各項服務做拆分 stages: - test # 新增測試階段 test_snyk_open_source: image: snyk/snyk:maven stage: test script: - snyk auth $SNYK_TOKEN - snyk config set --org=$SNYK_ORG_ID - snyk monitor --all-projects # 應用程式的安全掃描 allow_failure: true # 可選,允許失敗但仍然顯示結果 test_snyk_container: image: snyk/snyk:maven stage: test script: - snyk auth $SNYK_TOKEN - snyk config set --org=$SNYK_ORG_ID - snyk container test <container-name> # 容器的安全掃描 allow_failure: true # 可選,允許失敗但仍然顯示結果 test_snyk_iac: image: snyk/snyk:maven stage: test script: - snyk auth $SNYK_TOKEN - snyk config set --org=$SNYK_ORG_ID - snyk iac test --report # 基礎架構即代碼的安全掃描 allow_failure: true # 可選,允許失敗但仍然顯示結果 test_snyk_code: image: snyk/snyk:maven stage: test script: - snyk auth $SNYK_TOKEN - snyk config set --org=$SNYK_ORG_ID - snyk code test # 代碼的安全掃描 allow_failure: true # 可選,允許失敗但仍然顯示結果改成這樣的話,就可以比較直觀的將問題拆分處理了!
可以看到我們將 snyk 提供的服務拆成了四大塊來做處理。
耶 ~~~ 恭喜你,離安全又邁進了一大步。
~~~ 恭喜你,離安全又邁進了一大步。
Snyk 定期自動檢查發 Report
前面我們將 snyk 串接進 GitLab CI 自動化測試,
接下來,我們希望能定期的自動檢查專案是否有新的漏洞被發現。
snyk 結合了公開漏洞資料庫,例如 NVD(National Vulnerability Database),以及自家的漏洞資訊庫,來持續追蹤與發現的新的漏洞。
因此定期檢測也是產品安全很重要的一環💪💪💪。
我們來看看要怎麼做設定!
可以針對每個 file 來指定檢查的頻率。

一天一次,一週一次,供你選擇!!!
下圖是設定全體專案的週報到你的 Email 去。
會收到的郵件如下圖,左圖是週報,右圖是發現新漏洞的警告信。
耶 ~~~ 恭喜你,離達成DevSecOps只差最後一步拉~
~~~ 恭喜你,離達成DevSecOps只差最後一步拉~
Snyk WebUI 看報告 & 自動修復漏洞
接下來說明一下,Snyk WebUI 如何看報告&自動修復漏洞。
可以用 Project or Report 的方式來看查看已發現的漏洞。
從 Project 的角度可以觀查單一專案的哪些 file 存在哪些問題,
並且可以使用簡易的 filter 來過濾發現的問題。
對於因套件或 image 所引發的問題,有的時候可以透過升級來完成修補。
snyk 很貼心提供自動尋找修補方案的服務!
參考以下的步驟,發送自動修復的 Merge Request!
從 Report 的角度可以縱觀全部專案的存在哪些問題,
並且使用更詳細的 filter 來過濾發現的問題與輸出報告。
耶 ~~~ 恭喜你,成功建立起 DevSecOps 的流程了 !!!!
~~~ 恭喜你,成功建立起 DevSecOps 的流程了 !!!!
結語
謝謝各位能看到這裡,先給自己一個掌聲👏!!!
筆者希望透過這次簡單的範例,來突破各位對建立 DevSecOps 的心理障礙,擔心引入新概念會產生很多技術債。
雖然這篇文章的長度略長,但大多都是以圖片的方式呈現,期許各位能更容易的邁出安全的第一步。