在前一篇的文章裡我們只簡單的使用了一張圖片來做網站,但在實際環境中,我們可能會先在本地先做好 Coding、建置、測試等等一系列的工作之後,才會再把檔案一個個的上傳到 GCS,而在這些持續修正一連串工作流程內,大量重複性質的動作可能會造成一些人為上的疏失或缺漏,所以這時候如果把這些重複性質高的工作轉換成自動化的流程,一來能減少疏失,提高我們的工作效率,二來能精簡我們的工作內容,以提高作業的質量! 因此在這一章,我們將再本機使用 Vue 創建一個簡單的網站,並且透過結合 Gitlab 的方式來做自動化的上版更新 Step 1 gitlab 以及 vue 網站設置 首先我們先把 gitlab 的 repo 複製到本地端 git clone <your_repo> 接著我們進到該目錄下做 Branch 的查看 git branch #這時應該只會顯示 main,在我們的環境中額外開了一個分支叫做 eks-develop 用於開發測試做使用 #因為一般來說都不會直接對主分支做改動,所以在這我們需要先再本機的 repo 也加上這個分支 git checkout -b eks-develop #透過這個指令就會在本機創建出新的分支並且切換過去 搞定 repo 後我們就要來使用 Vue 建立一個簡單的網頁了 #這裡我們先再 repo 的目錄下輸入以下指令,來建立一個 Vue Project npm create vue@latest #輸入後會跳一系列選項要你進行選擇,我們主要要設置的是 Vue Project 的位置(也就是名稱),以及 Package Name #所以在 Project Name 的部分就輸入 . 就可以了,這樣他就會在目前 repo 的路徑下生成 #他還會跳出目前該路徑不是空的是否要刪除已存在的資料,這邊輸入 yes 即可 #接下來根據喜好去設置 Package Name #剩下的選項直接都選擇默認的 No 就好 創好 Vue Project 之後我們就能夠將這個 Project 上傳到 gitlab 中 #把該目錄下的資料加入暫存 git add . #對這次的上傳打上記號 git commit -m "init" #最把他 Push 上去,這邊的 origin 代表的是遠端的 repo,後面的 eks-develop 是我們要推上的分支 #如果要推到主分支就是 origin main git push -uf origin eks-develop 上傳完成後,就能在 gitlab console 上看到資料了 Step 2 定義變數 接下來我們要在 gitlab 中定義一些環境變數,以便我們在後續的 CICD 中能夠順利執行 進到 CICD 的設置介面後我們展開 Variables 的頁面 然後點擊新增變數 首先把我們 GCS 的名稱加進來 再來是 Project ID 如何獲得 Project ID 可以參考下圖 接下來是我們 Load Balancer 的名稱 最後是最重要的 Service Account 的 Key(下面有獲取 Key 的詳細過程) 先到 GCP IAM 的服務帳號(Service Account),並點選建立 給 SA 命名 賦予 Storage 管理員的權限(用於後續上傳 Code 使用),以及 Compute 附載平衡器管理員(用於後續上版清理 Cache 使用) 創建完成後在 Console 端點擊它 進到 SA 的詳細資訊介面後,選擇金鑰,並建立新的金鑰 選擇 JSON 的格式 它會自動下載金鑰(要保存好!),將金鑰打開後複製到上面加入變數的地方即可 Step 3 定義 .gitlab-ci.yml 增加完所有必須的變數後,就來定義我們的 .gitlab-ci 檔案,gitlab server 會持續查看是否有新的 .gitlab-ci.yml 出現,若有的話就會執行 CICD 的 Pipeline。 點選新增文件 命名!統一都叫做“.gitlab-ci.yml” 具體的內文則是 stages:#先定義好後續要有什麼階段 - build - upload2gcs - clean Build-dev: #階段名稱 stage: build #具體對應到上面定義的哪個階段 image: node:16.20 #使用什麼 image 來執行(因為我們是透過 npm 所以使用 node.js 的 image) script: #要做什麼 - npm install #加載 npm - npm run build #透過我們上傳的 Vue 建立一個靜態網頁的環境 artifacts: #打包物件 paths: - ./dist #將我們上面建立好的環境包到這個路徑下 rules: #設置規則 - if: $CI_COMMIT_BRANCH == "eks-develop" #如果我目前在跑的分支是對應的分支,才會執行上述的內容(所以可以在一個 gitlab-ci 中定義多個類似的階段,具體是依照不同的分支來執行,以便我們做模板來使用) Deploy-dev: #階段名稱 stage: upload2gcs #具體對應到上面定義的哪個階段 image: google/cloud-sdk #使用什麼 image 來執行(這一階段我們要連進 Google Cloud 把我們前一個階段打包好的東西上傳到 GCS,所以使用了 Google SDK 的 image) environment: name: $CI_COMMIT_BRANCH script: #要做什麼 - echo "$GCP_SERVICE_KEY" > gcloud-service-key.json #把我們前面定義 SA 的 Key 導入 - gcloud auth activate-service-account --key-file gcloud-service-key.json #用 key 來進行身份認證 - gcloud config set project $GCP_PROJECT_ID #透過前面定義的 Project ID 來指定 Project - cd dist #進到前面包好東西的目錄下 - gsutil cp -r * gs://$GCS_BUCKET_NAME/ #上傳東西到前面定義好的 GCS 中 - gsutil iam ch allUsers:objectViewer gs://$GCS_BUCKET_NAME #將 GCS 公開(這一部分我們前面在 Web Console 做過了,但放著也沒事) - gsutil web set -m index.html gs://$GCS_BUCKET_NAME #設置要對外公開的是哪個文件(雖然 GCP 會自己偵測,但透過設置可以更精確一點) rules: - if: $CI_COMMIT_BRANCH == "eks-develop" Clean-cache-dev: #階段名稱 stage: clean #具體對應到上面定義的哪個階段 image: google/cloud-sdk #使用什麼 image 來執行(這一階段我們是要將 CDN 的 Cache 清理掉,雖然使用的 image 跟前階段相同,但做不一樣的事情,所以還是會建議分在不同的階段) environment: name: $CI_COMMIT_BRANCH script: #要做什麼(前面身分認證的步驟都一樣) - echo "$GCP_SERVICE_KEY" > gcloud-service-key.json # Google Cloud service accounts - gcloud auth activate-service-account --key-file gcloud-service-key.json - gcloud config set project $GCP_PROJECT_ID - gcloud compute url-maps invalidate-cdn-cache $GCP_LOADBALANCER_ID --path "/*" #透過我們提前定義好的 Load Balancer ID 來指定 LB 並將它的 Cache 清掉 rules: - if: $CI_COMMIT_BRANCH == "eks-develop" 建立好 .gitlab-ci.yml 後,一般會自動開始跑 CICD,但在這裡我們也可以透過點選 Pipeline 來觸發 點擊 Run Pipeline 選擇對應的分支 在這裡就能看到我們在 ci 文件中定義的三個階段的執行狀況,細節能夠透過點擊來對應的階段來查看 進到 Deploy-Dev 階段後能看到目前他執行的狀況 最後等他跑完就能去網上看我們更新好版本後的網頁了 輸入網址,新網頁就出來啦 以上就是自動化的部分了~整段操作若是純手動就會需要頻繁的輸入指令來進行,所以透過 CICD 的方式,後續只要在本機修改好新的網頁樣式推上 Gitlab 就能自動更版咯~ 如何將網站的更新自動化!!! Step 1 gitlab 以及 vue 網站設置 Step 2 定義變數 Step 3 定義 .gitlab-ci.yml 全部展開回到頂部移至底部
在前一篇的文章裡我們只簡單的使用了一張圖片來做網站,但在實際環境中,我們可能會先在本地先做好 Coding、建置、測試等等一系列的工作之後,才會再把檔案一個個的上傳到 GCS,而在這些持續修正一連串工作流程內,大量重複性質的動作可能會造成一些人為上的疏失或缺漏,所以這時候如果把這些重複性質高的工作轉換成自動化的流程,一來能減少疏失,提高我們的工作效率,二來能精簡我們的工作內容,以提高作業的質量!
因此在這一章,我們將再本機使用 Vue 創建一個簡單的網站,並且透過結合 Gitlab 的方式來做自動化的上版更新
Step 1 gitlab 以及 vue 網站設置
首先我們先把 gitlab 的 repo 複製到本地端
接著我們進到該目錄下做 Branch 的查看
搞定 repo 後我們就要來使用 Vue 建立一個簡單的網頁了
創好 Vue Project 之後我們就能夠將這個 Project 上傳到 gitlab 中
上傳完成後,就能在 gitlab console 上看到資料了
Step 2 定義變數
接下來我們要在 gitlab 中定義一些環境變數,以便我們在後續的 CICD 中能夠順利執行















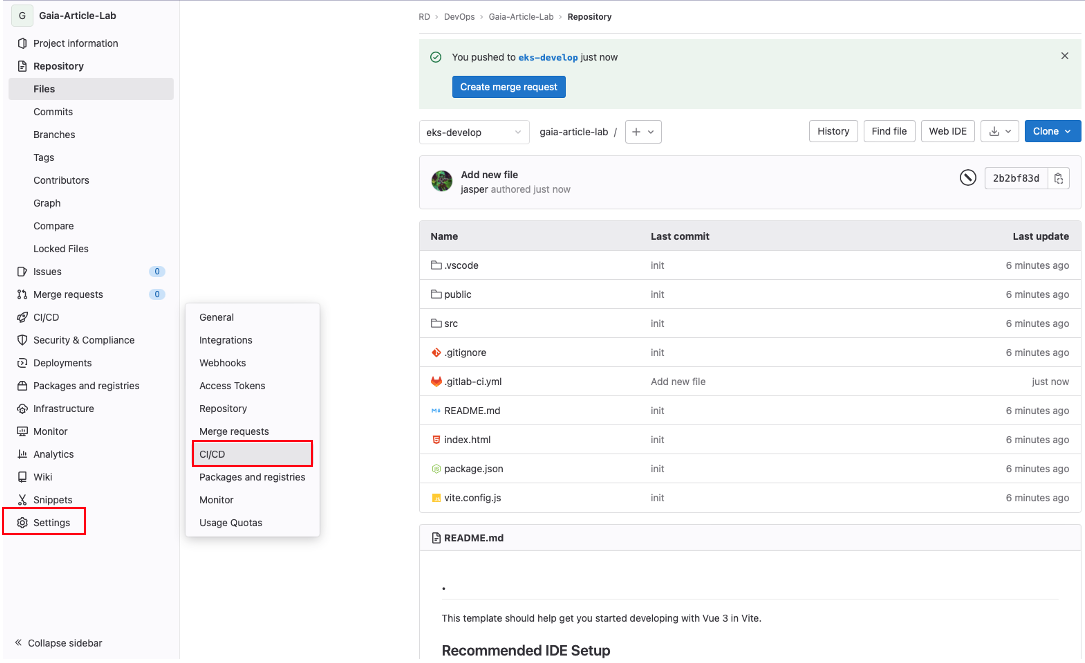
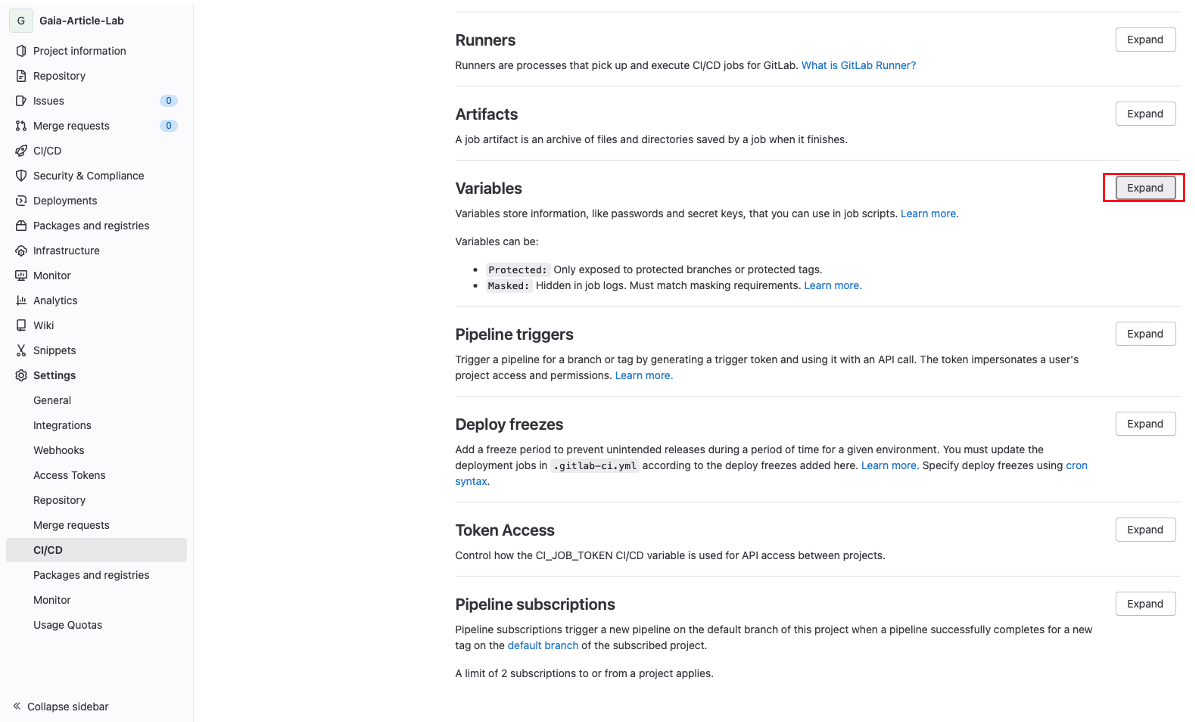
進到 CICD 的設置介面後我們展開 Variables 的頁面
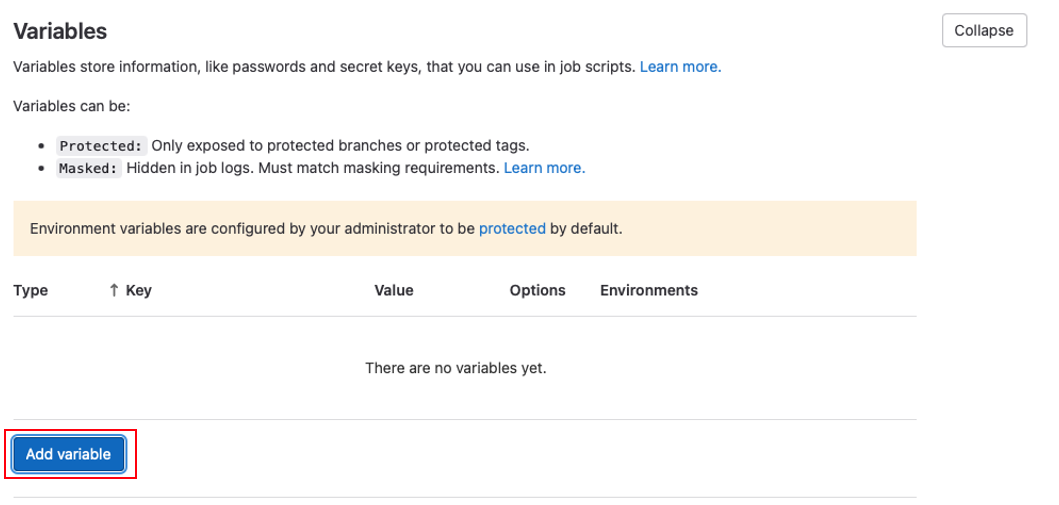
然後點擊新增變數
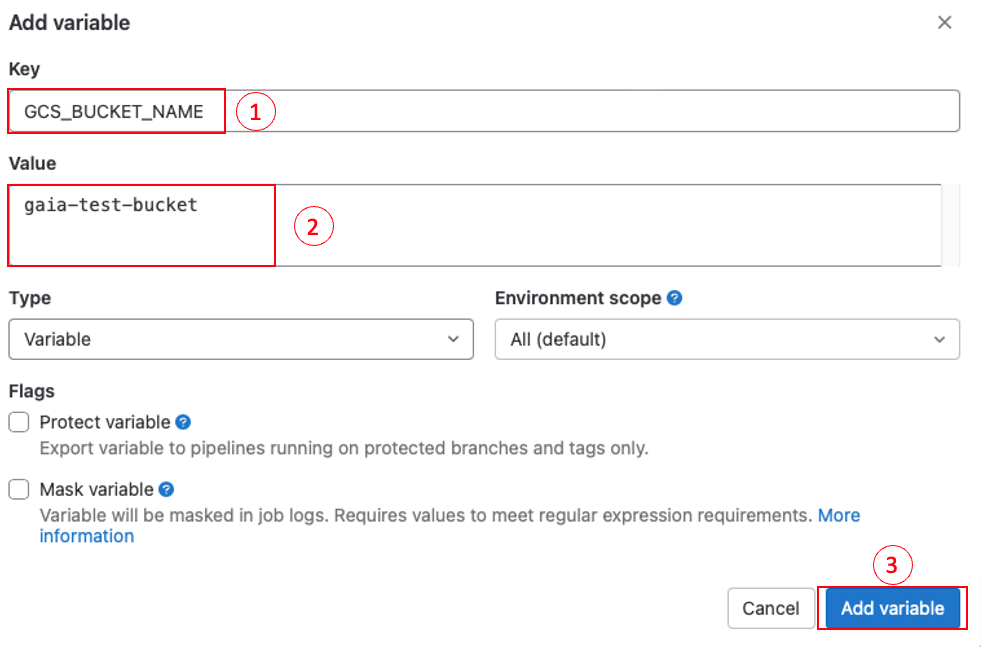
首先把我們 GCS 的名稱加進來
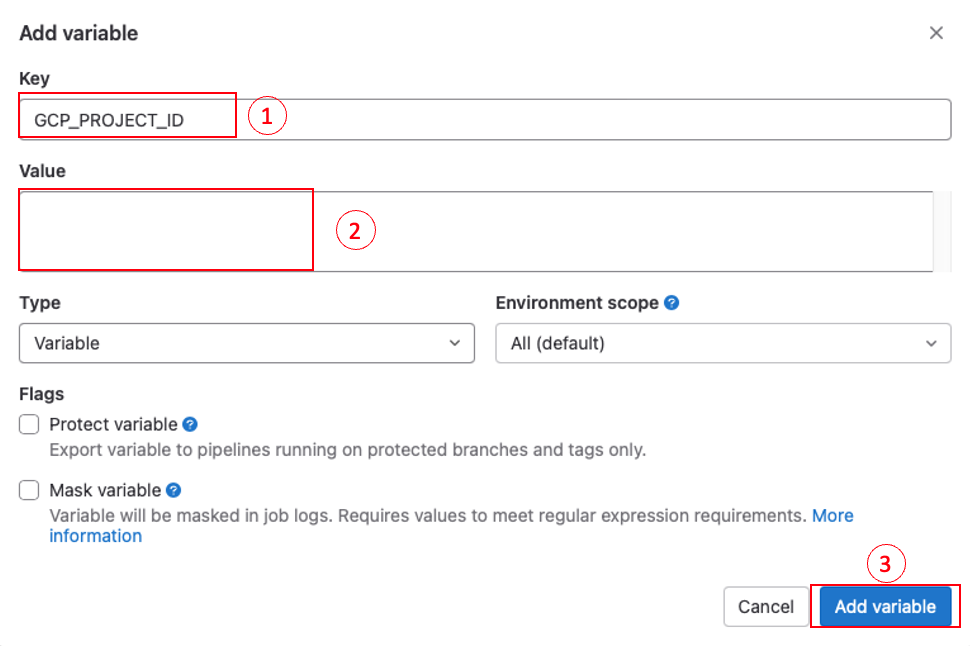
再來是 Project ID
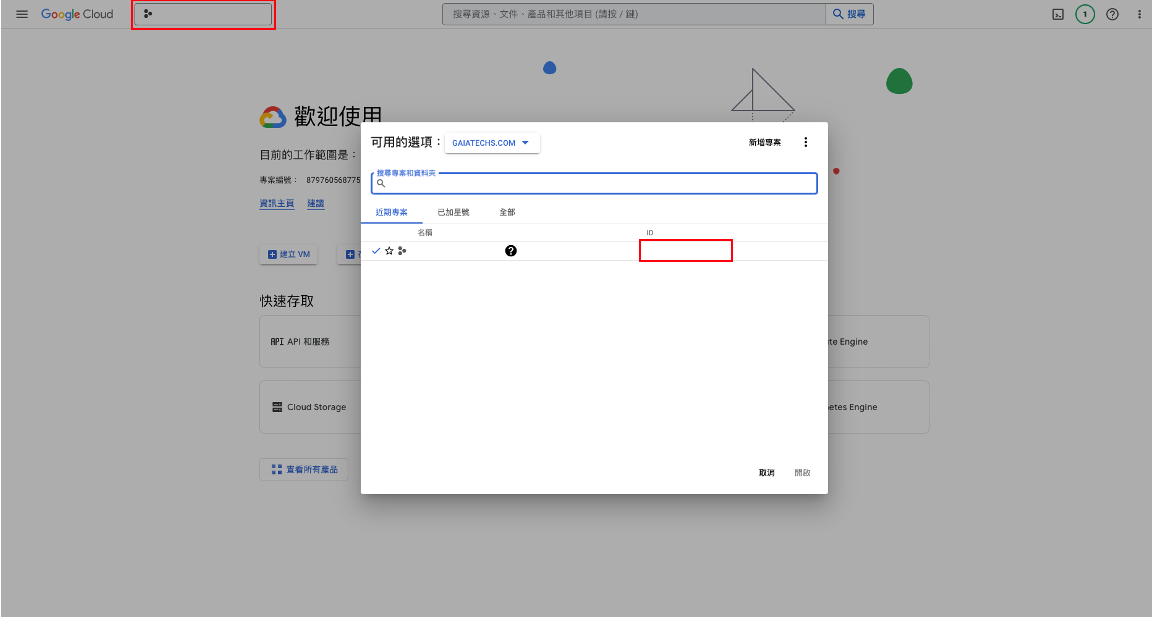
如何獲得 Project ID 可以參考下圖
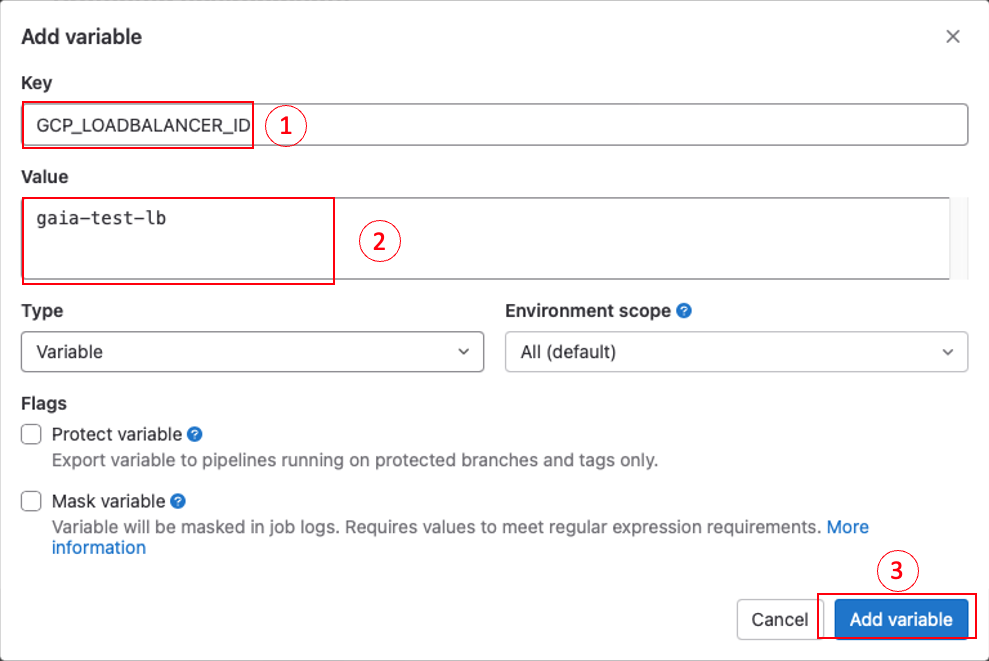
接下來是我們 Load Balancer 的名稱
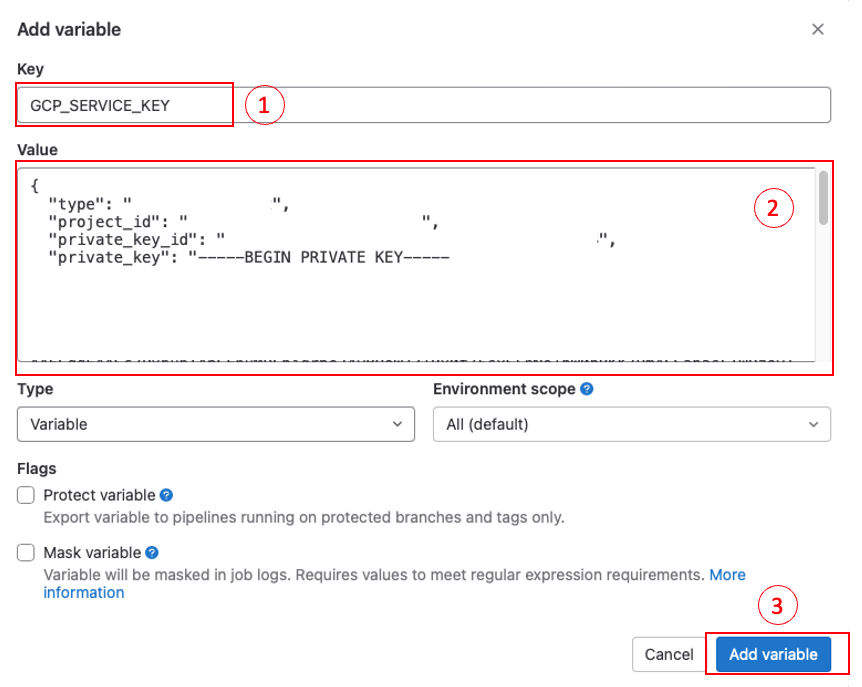
最後是最重要的 Service Account 的 Key(下面有獲取 Key 的詳細過程)
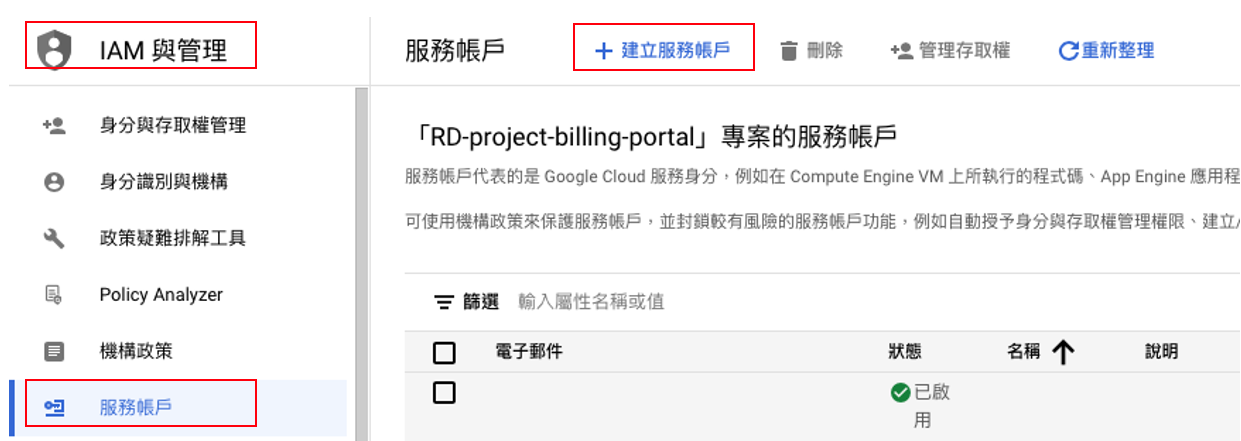
先到 GCP IAM 的服務帳號(Service Account),並點選建立
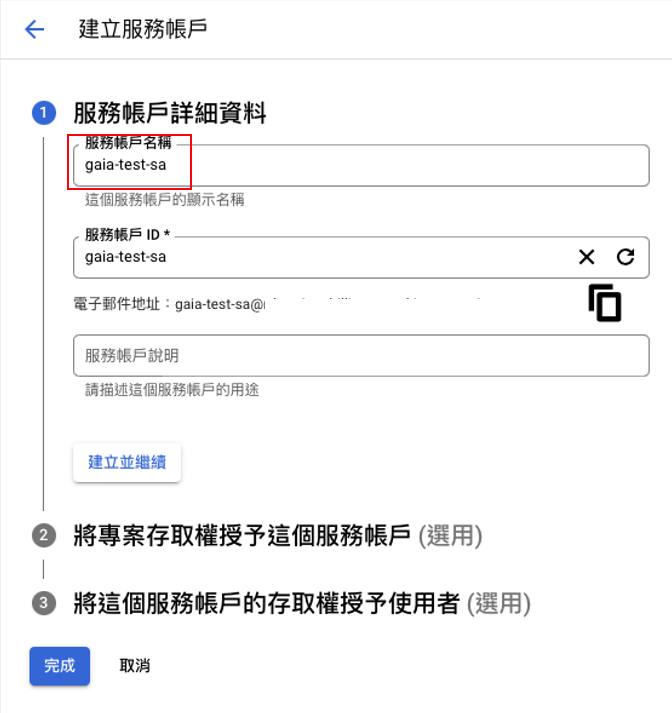
給 SA 命名
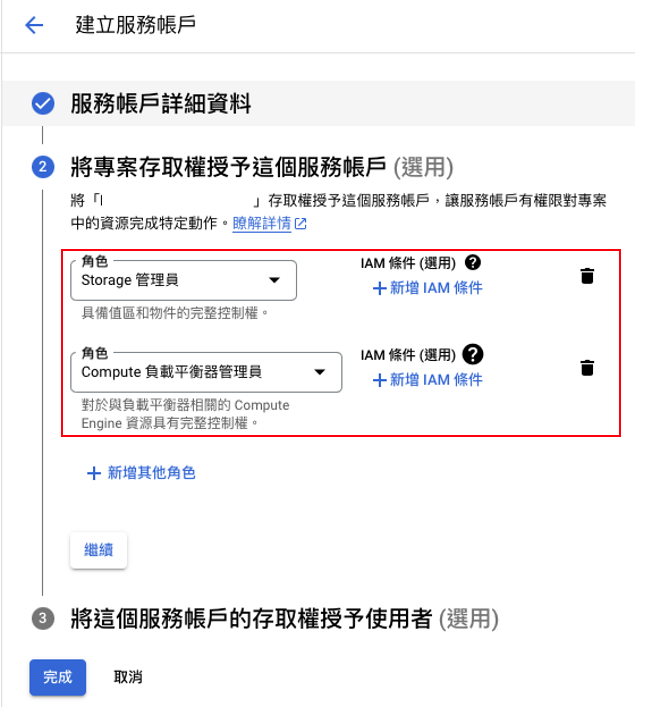
賦予 Storage 管理員的權限(用於後續上傳 Code 使用),以及 Compute 附載平衡器管理員(用於後續上版清理 Cache 使用)
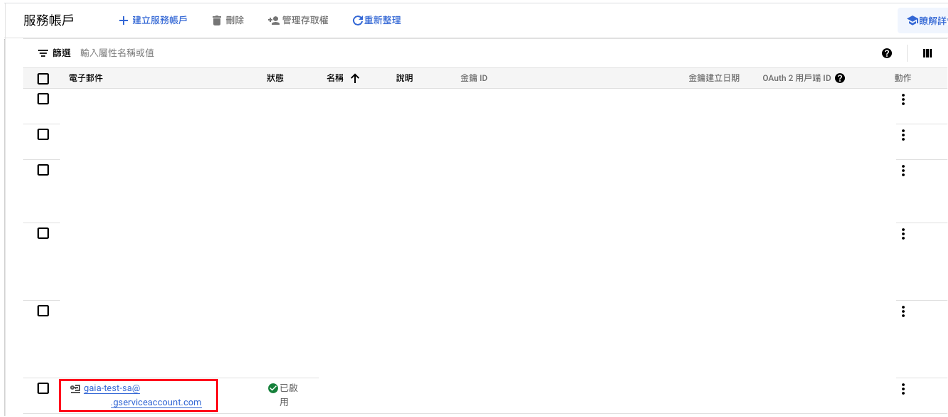
創建完成後在 Console 端點擊它
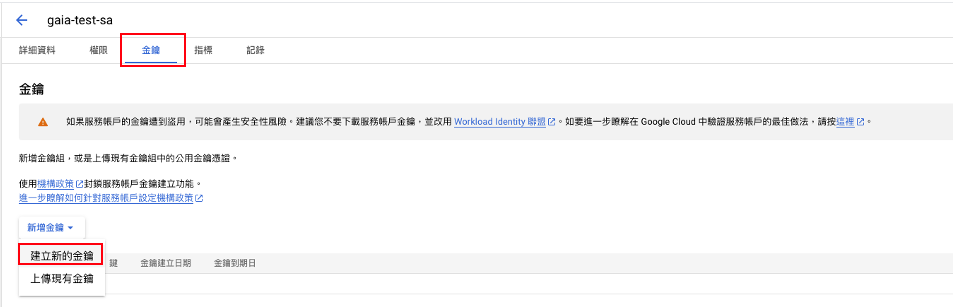
進到 SA 的詳細資訊介面後,選擇金鑰,並建立新的金鑰
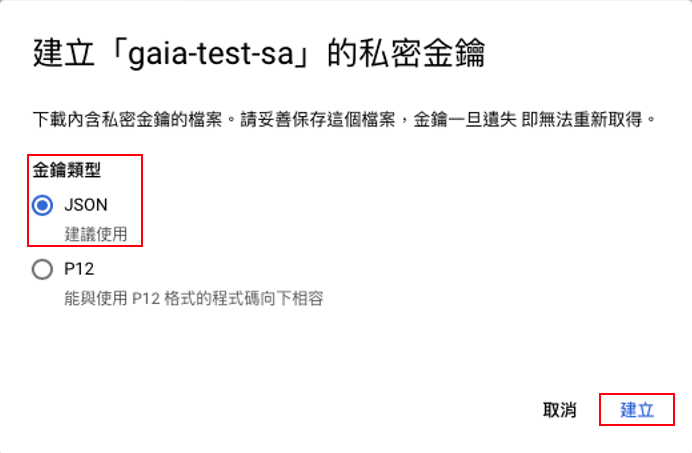
選擇 JSON 的格式
它會自動下載金鑰(要保存好!),將金鑰打開後複製到上面加入變數的地方即可
Step 3 定義 .gitlab-ci.yml
增加完所有必須的變數後,就來定義我們的 .gitlab-ci 檔案,gitlab server 會持續查看是否有新的 .gitlab-ci.yml 出現,若有的話就會執行 CICD 的 Pipeline。

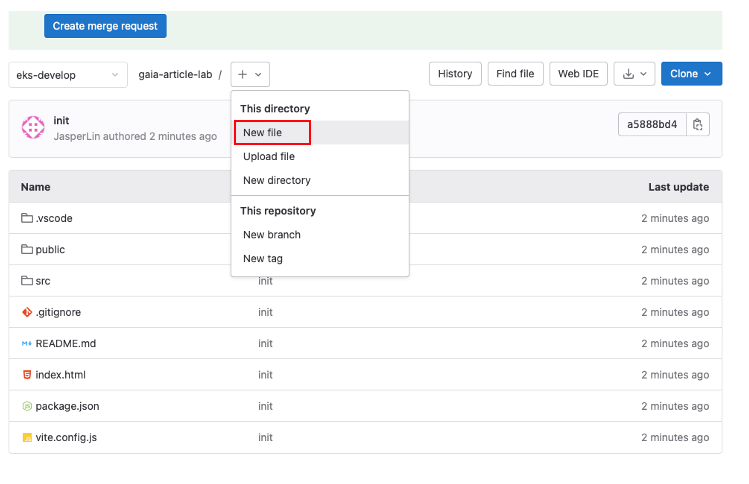
點選新增文件
命名!統一都叫做“.gitlab-ci.yml”
具體的內文則是
建立好 .gitlab-ci.yml 後,一般會自動開始跑 CICD,但在這裡我們也可以透過點選 Pipeline 來觸發
點擊 Run Pipeline
選擇對應的分支
在這裡就能看到我們在 ci 文件中定義的三個階段的執行狀況,細節能夠透過點擊來對應的階段來查看
進到 Deploy-Dev 階段後能看到目前他執行的狀況
最後等他跑完就能去網上看我們更新好版本後的網頁了
輸入網址,新網頁就出來啦
以上就是自動化的部分了~整段操作若是純手動就會需要頻繁的輸入指令來進行,所以透過 CICD 的方式,後續只要在本機修改好新的網頁樣式推上 Gitlab 就能自動更版咯~